「WordPressサイトで画像の遅延読み込みのパフォーマンスを改善する方法」とは、Lighthouseで指摘されるオフスクリーンの遅延読み込みのスピードを計測する方法のことです(Defer Offscreen Images)。WordPressサイトにおいてその方法を具体的かつ一言で言い表すと「何もしない」です。
何もしなくても遅延読み込みが改善する理由
タイトルで「改善させる方法」とうたっておきながら、その方法が「何もしない」というのは肩透かしを食らった感じかもしれません。
現状のところ何かしなければオフスクリーンの遅延読み込みはできません。ですが将来的には「何もしない」ことが正解になる可能性が高いと考えれられます。
Chromeのデフォルトで画像の遅延読み込みが行われる予定
gHacks Tech Newsの記事によりますと、Chrome75から特に何の設定もしなくても、画像の遅延読み込みがデフォルトで実施される「予定」であると書かれています。
2019年11月11日(月)現在、Chromeの最新バージョンは78です。まだその機能は実装されていないようですが、そのうち実装されるのではないかと踏んでいます。
Chromeで画像の遅延読み込みを試す方法
ですがChromeで「一定の操作」をすることによって、画像を遅延させることができます。
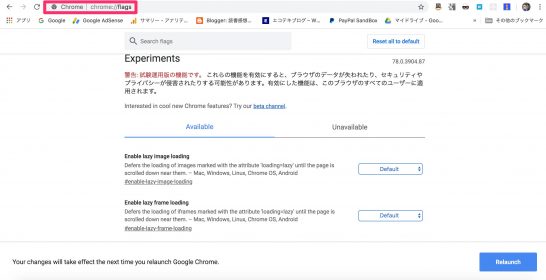
Chromeを立ち上げてアドレスバーに”chrome://flags”を入力します。
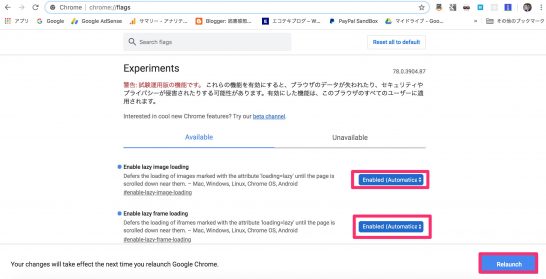
[Enable lazy image loading]と[Enable lazy frame loading]を[Enabled(Automatically lazily load where safe even if not marked ‘loading=lazy’)]の状態にして、画面の右下にある[Relauch]をクリックします。
画像の遅延読み込みは限定的
この方法はWebデザイナーやWebエンジニアなどWebサイトの制作者や開発者向けの方法です。Webととくに関係がない職業に就いている方で、ブラウザに”chrome://flags”と入力して[Enabled(Automatically lazily load where safe even if not marked ‘loading=lazy’)]の状態にすることはまれでしょう。
したがって現状のところChromeそのものの機能で画像の遅延読み込みができる効果は、かなり限定的でしょう。できるだけ早くChromeの機能に画像の遅延読み込みをデフォルトで使えるようにしていただくほかありません。
いますぐ画像の遅延読み込みをさせたい場合について
もっともこの記事を読んでいただいた方の中には、「自分のWordPressサイトでは今すぐ画像の遅延読み込みをさせたい」とお考えの方もいらっしゃるでしょう。そんな方のために、2つの方法をご紹介いたします。
Lazy Loadの利用
1つ目はWordPressの公式プラグインの活用です。Lazy Loadなどの遅延化プラグインをインストールして有効化しましょう。
decoding=”async” loading=”lazy”
もう1つはすべてimgタグにdecoding属性とloading属性に記述しそれぞれ”async”と”lazy”という値をつける方法です。この方法はサイトがWordPressでなくても使える方法です。例を示すと下記のとおりになります。
[php]<img src="example.jpg" decoding="async" loading="lazy">[/php]
ただしWordPressサイトでこれまで投稿したすべてのimgタグに対して、あとから”decoding=”async” loading=”lazy”を付け加えるためには、自作のプラグインが必要となります。
追記
実はここまでの記事を書いた日は2019年11月11日でした。それまではChromeに”chrome://flags”を入力すると、[Enable lazy image loading]と[Enable lazy frame loading]の表示がされていました。
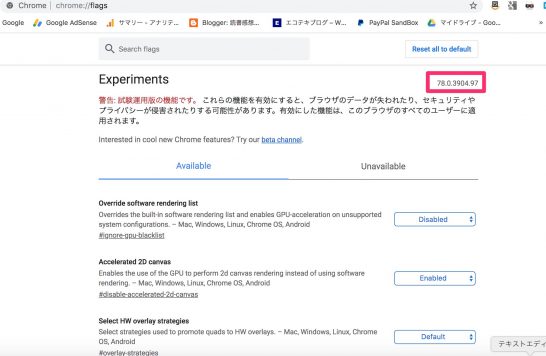
ですが2019年11月14日(木)午前11:00の段階で改めて確認すると、それぞれの表示が無くなっていました。
上記の画像でChromeのバージョンを確認すると”Chrome78.0.3904.87″ですが、現在のバージョンを確認すると“Chrome78.0.3904.97”に変わっています。
推測ですが”Chrome78.0.3904.97″から、[Enable lazy image loading]と[Enable lazy frame loading]は、[Enabled(Automatically lazily load where safe even if not marked ‘loading=lazy’)]がデフォルトで実装されなくなっているのかもしれません。