下記の【質問の主旨】についてご存知の方がいらっしゃいましたら、ご教示願います。WordPressのタグクラウドにスタイルシートが当てることができず困っています。
質問の主旨
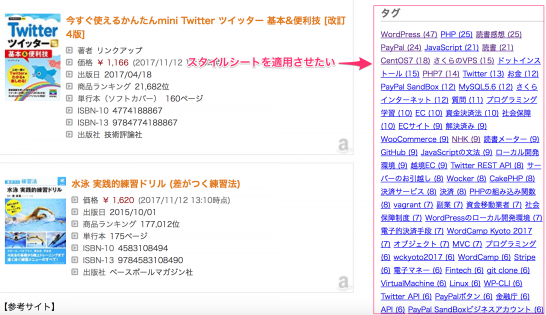
sidebar.phpのウィジェットエリアで出力しているそれぞれのタグに、スタイルシートを適用させるためには、style.cssにどのような記述をすれば良いでしょうか?
具体的には、各記事の先頭に表示されているタグと同じようなデザインをしたいと考えています。
質問の補足
今回の質問に関して以下3点の補足事項があります。
その1
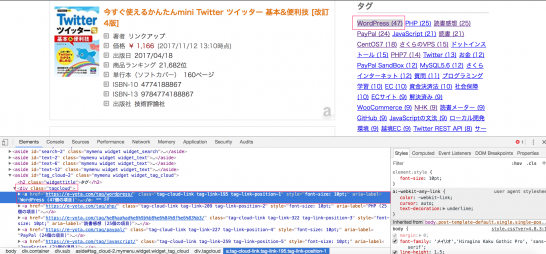
サイトの検証のページでWordPressというタグを確認すると、aタグの中に”WordPress(47)”があり、そのクラス名が”tag-cloud-link”となっていますので、下記のスタイルシートを適用しています。ですがこの記述では、スタイルシートが適用されません
[php]
/* タグクラウド */
.tag-cloud-link li a {
display: block;
margin-right: 5px;
margin-bottom: 2px;
padding: 3px 5px;
border-radius:2px;
background-color: #75dbe7;
color: #ffffff;
font-size: 12px;
text-decoration: none;
}
.tag-cloud-link li a:hover {
background-color: #94ecf6;
}
.tag-cloud-link ul:after {
content: "";
display: block;
clear: both;
}
.tag-cloud-link li {
float: left;
width: auto;
}
[/php]
その2
その1で述べたaタグの上位のdivタグとして、tagcloudクラスがあります。上述したCSSコードの”.tag-cloud-link”を全て”.tag-cloud”に変更しましたが、やはり意図通りのスタイルシートが適用されません。
その3
今回の質問はこのエコテキブログのブログサイト(https://e-yota.com)に関わることです。そのコードにつきましては全てGitHubにUPしています。
https://github.com/echizenyayota/e-yota/tree/personal_lesson_20171012/wp-content/themes/mytheme
そのうち、style.cssのURLは下記の通りです。
以上、よろしくお願い申し上げます。
2017年11月13日(月)追記
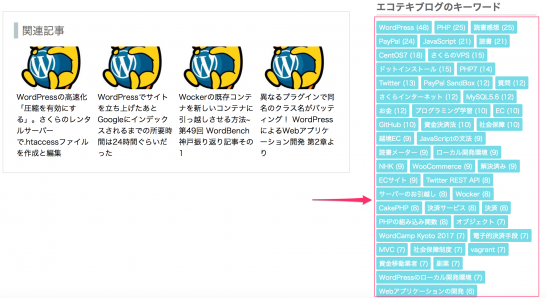
たくさんの方からアドバイスをいただき、タグクラウドを記事の上部にあるタグと同じようにすることができました。
[php]a.tag-cloud-link {
float: left;
width: auto;
display: block;
margin-right: 5px;
margin-bottom: 2px;
padding: 3px 5px;
border-radius:2px;
background-color: #75dbe7;
color: #ffffff;
font-size: 12px;
text-decoration: none;
}
a.tag-cloud-link:hover {
background-color: #94ecf6;
}
.tagcloud {
overflow:hidden;
}[/php]
そのお手本となるコードはGitHubにUPしているstyle.cssの965行目から985行目までにすでに反映させておりますが、上記の通りです。関係者のみなさま、アドバイスありがとうございました!