PageSpeed Insightsの速度スコアにLighthouseが導入されましたね。自分は2018年11月中旬ぐらいに画面が変更されて祈ることに気がつきました。LighthouseはChromeのプラグイン(拡張ツール)として公開されていましたが、PageSpeed Insightsにも導入されたようです。
スマホに厳しいLighthouse
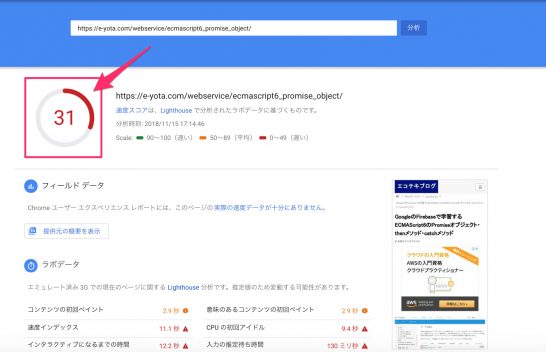
自分がベンチマークとしている記事で分析をすると、スマホで画面が表示されるときに「遅い(30点程度)」と判定されました。
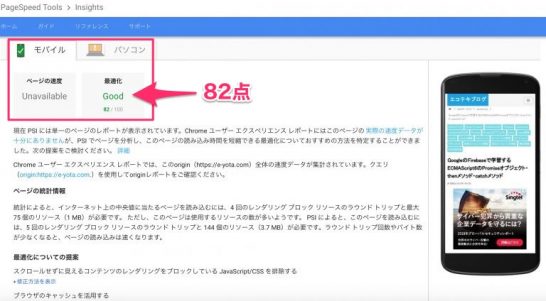
以前のPageSpeed Insightsでは、スマホは「速い(80点程度)」と判定されていました、えらい違いですね。この状態を放置すると主にスマホで見られるような記事の検索順位は、かなり下げられると考えています。
今までエコテキブログの高速化については、さまざまな施策を講じてきたつもりです。ですが今までの方法では通用しないのではないかと危機感を募らせています。
「WordPress + AMP + PWA」の疑問
危機感を感じているのであれば遠からず払拭しなければなりません。
上記のブログ記事を参考にしながら、「WordPress + AMP + PWA」という組み合わせでWordPressサイトの高速化について調べて疑問に感じたことを書き出してみました。
なおAMPとPWAの単語の使い方については上記のページを参考にしています。
1. AMPは半永続的な技術なのか?
Capital Pの記事では「AMPは3年でオワコン化する」と書かれています。一方ではGoogleの「なかの人」がAMPの<エバンジェリストをされていたりします。
WordPressではAMPの公式プラグインも用意されています。「AMPの使い捨て」をしやすい環境ですが、やるならやるで半永続的にやってほしいと考えています。
2. SPAフレームワークとの比較
「WordPress + AMP + PWA」はSPA(Single Page Appllication)フレームワークと比べて何か優位性はあるのでしょうか?
- React
- Vue.js
- Angular2
ここでいうSPAとは上記3点のフレームワークのことを指します。
3. AMP専用のテーマを使うべきか?
WordPressでAMPを導入するためには既存のサイトにAMPプラグインを入れるだけの方法と、AMP専用のテーマを作った上でプラグインを入れる方法と、どちらの方が良いのでしょうか?
この本にはAMPを使ったブログサイトの作り方が書かれています。ただ”get(‘post_title’); ?>”といった簡単そうなテンプレートタグでもエラーが出ます。WordPress + AMPを実装するための公式ドキュメントがないと不安です。
4. WordPress + AMP + PWAを実装するためのマニュアルは存在するのか?
AMP導入済みページにPWAを実装する方法は、なんとなく分かりました。下記のページが参考になるでしょう。
- AMP ページで Progressive Web App 機能を有効にする方法
- AMP ページから Progressive Web App をプリロードする方法
- AMP を埋め込み、データソースとして利用する方法
ただ「WordPress + AMP + PWA」とするためにはどのように実装すれば良いのでしょうか?Google・WordPress.orgから公式ドキュメントは公開されているのでしょうか?