Google Chrome 63の正式リリースに伴い、SSL化をしていない.devドメインは画面表示がされなくなりました。
それに伴いDockerベースのWordPress専用の開発環境であるWockerもバージョンが、1.1から1.2にアップグレードしました。
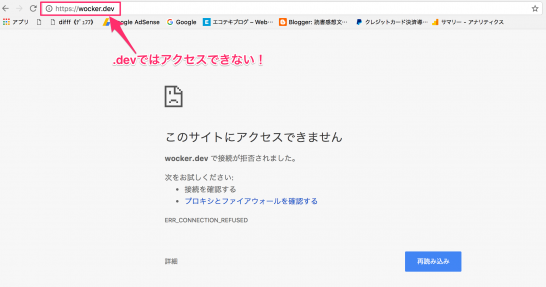
“http://wocker.dev”は使えない
従来のWockerではコンテナを立ち上げると、”http://wocker.dev”が表示されていました。ところがGoogle Chrome 63の正式リリースに伴い、“http://wocker.dev”にアクセスすると”https://wocker.dev”に強制的にリダイレクトされます。
“wocker.dev”というドメインはSSL化されていないため、”https://wocker.dev”でアクセスしてもWordPressサイトは表示されません。
Wockerのアップデートと既存コンテナの活用
そのためSSL化されていなくても、Google Chromeで使える”http://wocker.test“を利用したWockerが必要になります。以降は”http://wocker.dev”を使っていたWocker v1.1からWocker v1.2へのアップデートと、v1.1で作成した既存コンテナの活用方法についてご説明します。
Wockerのアップグレード
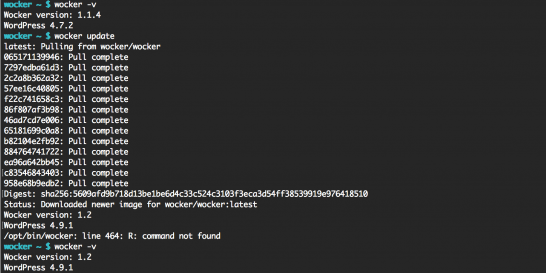
Wockerのアップデートが完了すると、上記の画像のようになります。関連するコマンドをまとめていました。
1.vagrantの起動
$ cd wocker $ vagrant up $ vagrant ssh
2.既存のWockerバージョン確認
wocker ~ $ wocker -v Wocker version 1.1.4 WordPress 4.7.2
3.Wockerのアップデート
wocker ~ $ wocker update latest: pulling from wocker/wocker ...
4.アップデートしたWockerバージョン確認
wocker ~ $ wocker -v Wocker version 1.2 WordPress 4.9.1
Wocker v1.1で作成したコンテナの活用
v1.2から作成したコンテナでは不要の作業ですが、v1.1で作成したコンテナをそのまま使うと不具合が生じます。
- CSSが適用されない
- ダッシュボードにログインできない
このような不具合を出さずに引き続きそのコンテナを使い続けるためには、以下の作業が必要となります。
1.vagrantの起動状況の確認
$ pwd /home/myusername/wocker $ vagrant status poweroff
2.Vagrantfileの編集
$ vi Vagrantfile # config.vm.hostname = "wocker.dev" ← コメントアウト config.vm.hostname = "wocker.test" ← 追記
3.vagrantの起動
$ vagrant up $ vagrant ssh
4.Wocker v1.1で作成したコンテナの起動
wocker ~ $ wocker start CONTAINER
5.ドメインの置換
wocker ~ $ wocker wp search-replace wocker.dev wocker.test
雑感
日頃、プログラミングやサーバーエンジニアリングについて、他の人に対して分からないことを質問されたら「公式ドキュメントをよく確認しましょう」と言っています。ですが今回はその本人が、アップグレードに関するWockerの公式ドキュメントを全く読んでいませんでした。反省します…orz
GitHubでたくさんのアドバイスをいただいた、関係者のみなさまありがとうございました!
脱線
Googleはとても優れたサービスだと思います。ですが先生が「右へならえ」と決めると、全てそれに従わないといけないのが辛いところです。
ミクロ経済学的に情報財にはネットワーク効果が備わっていて、みんながその情報財を使い出すと今まで使ってなかった誰もがその財を使い出します。一般財は限界費用逓減の法則が働いても、あるところで逓減が止まって利益も減少してしまいます。ところがGoogleが扱っている情報財は、限界費用逓減の法則が果てしなく続くと考えられています。
すると自然独占が発生し、サービスの需要者は他のサービスに乗り換えたくても乗り換えられない状態になります。Wockerのアップデートを通じて、Googleはまさしくミクロ経済学のお手本のようなサービスを提供している会社であることを改めて実感しました。