DockerベースのWocker(WordPressの専用開発環境)について、ご存知の方がいらっしゃいましたら、ご教示願います。
質問の主旨
Wockerをバージョンを1.1から.1.2にアップさせて、ブラウザで新しいドメインある”http://wocker.test“にアクセスしすると、”http://wocker.dev”に強制リダイレクトされます。
この強制リダイレクトをやめさせて、ブラウザで入力した通りの”http://wocker.test”にアクセスしてWordPressのローカル開発環境に表示させるためにはどうすればよろしいでしょうか?
質問の補足
以下のとおり質問の補足を申し上げます。
1.使用しているブラウザについて
自分は以下の3つのブラウザソフトを用いています。それぞれのブラウザによって表示される内容がまちまちです
Chrome
Chromeの場合、コンテナを立ち上げてもWordPressサイトの表示がされません。
chrome://settings/clearBrowserData chrome://view-http-cache
Chromeの設定画面から上記のURLにアクセスしてキャッシュを全期間消去しました。合わせて”http://wocker.test”がキャッシュに登録されていることを確認しました。
Firefox
Firefoxの場合、コンテナを立ち上げるとWordPressサイトの表示はされます。ただしChrome同様に”http://wocker.test”から”http://wocker.dev”に強制リダイレクトされます。
Safari
Safariの場合、Chromeと同様、強制リダイレクトをされた上、WordPressサイトの表示もされません。
2. .htacessの表記について
個人的な推測ではありますが、強制リダイレクトの原因は、.htaccessの表記にあるように思います。
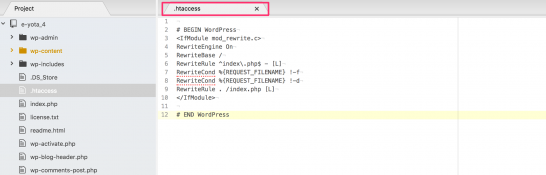
Wocker version 1.1について
v1.1で作成したコンテナのWordPressの中を見ると、Webサーバー(Apache)の設定情報を示す”.htaccess”があります。この内容を見ると、既存のアドレスである”http://wocker.dev”から、新しいアドレスである”http://wocker.test”にリダイレクトされる宣言文がありません(当たり前ですが)。
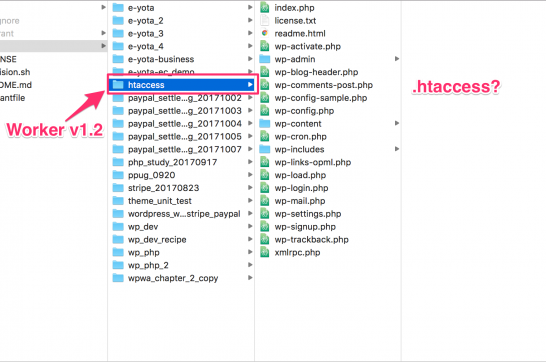
Wocker version 1.2について
アップデートされたv1.2のアップデートされた後に作成したコンテナのWordPressを見ると、.htaccessファイルそのものがありません。なお、自分のMacのFinderでは隠しファイルも見えるにしています。
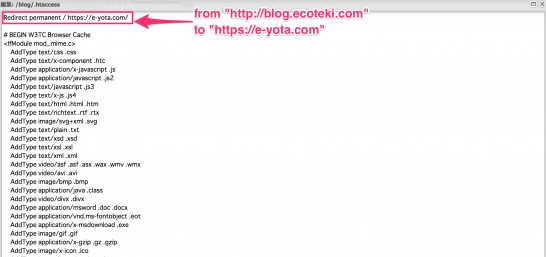
エコテキブログの場合
手前味噌で恐縮ですが、当ブログはもともと「さくらのレンタルサーバー」で”http://blog.ecoteki.com”というアドレスで運営していました。最近になって「さくらのVPS」にお引越しをして、アドレスも”https://e-yota.com”に変更しています。
Redirect permanent / https://e-yota.com/
その際引越し元のWordPress内の.htaccessに上記の宣言を加筆しました。これで”http://blog.ecoteki.com”でアクセスがあっても、”https://e-yota.com”に強制リダイレクトされることになります。
Wockerの.htaccessについて
Wockerの場合、Dockerのコンテナ内にあらかじめデフォルトのWordPressが組み込まれているため、任意で.htaccessを組み込むことはできません(自分が確認した限りでは)。
以上、ご確認のほどよろしくお願い申し上げます。
2017年12月27日(水)追記
GitHubなどでissueを立てたらたくさんのアドバイスをいただきました。そのアドバイスに基づいてこちらのページで解決方法をまとめました。