Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。
We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confident learning React.
意訳をすると「Reactを習得したかったら、JavaScriptも並行して学習してね!」と言ったところでしょうか。ということでReactの学習を意識しつつ、JavaScriptの学習も進めていきましょう。今回はReactDOMとWindowオブジェクトについて紹介します。
ReactDOMとは?
プログラミングやシステムの学習で、毎度おなじみの”Hello World!”ですが、ご多分にもれずReactでも紹介されています。
[php]
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById(‘root’)
);
[/php]
1行目の”ReactDOM”に注目しましょう。ReactDOMを一言で表現すると、Reactにおけるトップレベルのドキュメントオブジェクトモデル(Document Object Model = DOM)です。ReactのメソッドはすべてReactDOMに基づいています。ReactDOMで使えるメソッドは公式ドキュメントで紹介されています。
ReactDOMのデバッグ
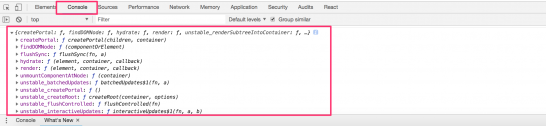
[php]console.log(ReactDOM);[/php]
“ReactDOM”でデバッグすると、ReactDOMで使えるメソッドが表示されます。
Windowオブジェクト
JavaScriptにはReactのReactDOMとよく似た概念として、Windowオブジェクトという概念があります。Windowオブジェクトはクライアントサイド(ブラウザ)におけるトップレベルのオブジェクトです。
Windowオブジェクトのdocumentプロパティについて
ただし、クライアントサイドのJavaScriptを学習するときは、Windowオブジェクトの1つ下に位置するdocumentプロパティに基づいて学習します。
[php]var e = window.document.getElementById(‘msg’);[/php]
クライアントサイドのJavaScriptを学習していると、上記のような表現が頻出します。このコードでは”msg”というid要素を変数eに格納しています。ただしdocumentプロパティを記述するときは”window”の記述が省略可能です。したがって、
[php]var e = document.getElementById(‘msg’);[/php]
という記述でも同じ表現になります。どちらかというと、”window.document”よりも”document”という表現の方がよく見かける記述なので覚えておきましょう。
document(window.document)のデバッグ
[php]
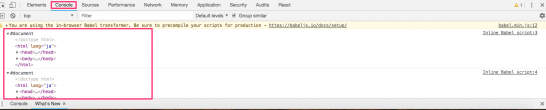
console.log(document);
console.log(window.document);
[/php]
“document”または”window.document”でデバッグをすると、ブラウザの要素全体が取得されます。