Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。
We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confident learning React.
意訳をすると「Reactを習得したかったら、JavaScriptも並行して学習してね!」と言ったところでしょうか?そういうわけなのでReactの学習を意識しつつ、JavaScriptの学習も進めていきましょう。今回はオブジェクトリテラルについてご紹介します。
オブジェクトリテラルについて
そもそも「オブジェクトリテラル」という単語はもともと1つの単語ではありません。「オブジェクト」と「リテラル」の合成語です。
オブジェクトとは
オブジェクトとは名前と値の集まりのことを表します。例えば次は四角形を表すオブジェクトです。
- width 100 - height 100 - background-color skyblue
“width 100″といったデータの集まりをプロパティと呼び、”width”の部分をプロパティ名、”100″の部分をプロパティ値(キー)と呼びます。
オブジェクトリテラルによるオブジェクトの生成
「リテラル」とは波括弧”{}”のことを表します。この波括弧を用いることでオブジェクトを作ることができます。
[php]var square = { width: 100, height: 100, background-color: "skyblue" };[/php]
波括弧の部分がオブジェクトリテラルで、変数squareに代入しています。プロパティ名とプロパティ値の間はコロン”:”で区切り、プロパティの間はカンマ”,”で区切ることになっています。
プロパティ値のアクセス
[php]
square.width // 100
square[background-color] //skyblue
[/php]
変数に代入されたオブジェクトのプロパティ値にアクセスするためには、ピリオド演算子”.”もしくはカギ括弧演算子”[]”を用います。
Reactでオブジェクトを扱う
[php]
ReactDOM.render(
<div style={{width:100, height:100, backgroundColor:’skyblue’}}></div>,
document.getElementById(‘root’)
);
[/php]
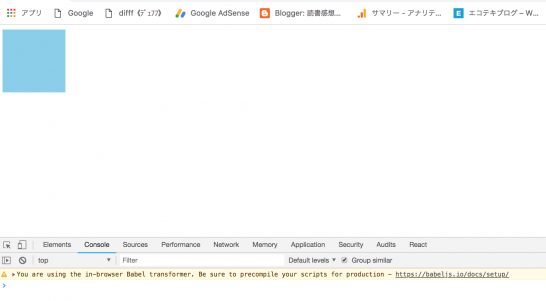
これはReactを使って、skyblueの正方形を描いたものです。div要素のstyle属性の中でJavaScriptのオブジェクトである、”{width:100, height:100, backgroundColor:’skyblue’}”が使われています。
注意点
style属性の中で”{width:100, height:100, backgroundColor:’skyblue’}”の前で、さらに波括弧が使われています。これはReactの記法でもJavaScriptの記法でもありません。JSXの記法です。変数やオブジェクトのデータを埋め込むときに波括弧を用います。
また背景色のプロパティ名は”background-color”ではありません。キャメル記法の”backgroundColor”を使用していることに注意しましょう。