PWA(Progressive Web Apps)と、manifest.jsonやService Workerにはどんな関係があるでしょうか?簡単にいうと、manifest.jsonやService Workerは、AndroidのスマホにおいてPWAを成立させるための要素です。
AndroidでPWAを成立させるための要素
AndroidにおいてPWAを成立させるためには、具体的には以下の2つが必要になります(iOSの場合は不要)。
- manifest.json
- Service Worker
manifest.jsonとは
JSON形式のファイルでアプリケーションについての情報が記述されています。情報には名前・作者・アイコン・アプリをタップした直後に表示されるページが指定されています。書式はほぼ決まっていて、MDNやGoogle developerの記事が参考になるでしょう。
Service Workerとは
Service Workerを簡単に説明すると、通常のスクリプトとは別に動作するスクリプトの規格です。ユーザーがインターネットに接続できる環境になくても、すでにユーザーが閲覧したコンテンツ・CSSファイル・画像ファイルを提供します。ブラウザにあるCasheStorageの機能を使って、最新ではなくてもとりあえずのコンテンツを表示することを可能にします。
そのService Workerは大きく分けて2つのスクリプトファイルで構成されます。
Service Workerのインストール
Service Workerはいきなり使えるわけではなく、Service Workerをサポートしているブラウザにおいてインストールする必要があります。実際のコードはGitHubにUPしているsw-install.jsを参考にしてください。
Service Workerイベントの記述
sw-install.jsとは別のファイルを使って、画像ファイル・CSSファイルなどを列挙してキャッシュに格納します。詳しくはGoogle developerの「Service Workerの紹介」というページが参考になります。なお実際のコードは、GitHubにUPしているsw.jsを参考にしてください。
PWAの実装例
Androidのスマホに簡単なindex.htmlをPWAで実装化した実例を実践PWAに基づいてご紹介します。
実践PWAでもmanifest.jsonとService Workerについて言及されていますが、本の手順にそってPWAを実装すると、以下の通りになります。なお実装環境は、HTTPS接続ができるGoogleのFirebaseを使用しています。
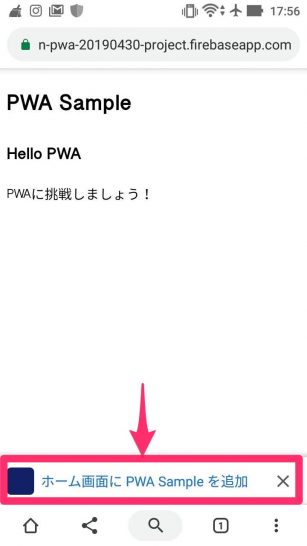
最初のアクセス
Firebaseで作成したURLに基づいてスマホのブラウザ(Google Chrome)でアクセスすると、最初にアイコンを追加するためのバナーが表示されます。
アイコンの追加
バナーをクリックすると、追加するかどうかの確認画面を経て、スマホのホーム画面にmanifest.jsonで指定した192px × 192pxのアイコンが追加されます。
最初に読み込む画面の表示
192px × 192pxのアイコンをタップすると、manifest.jsonの”start_url”で指定した、最初に読み込むページが表示されます。
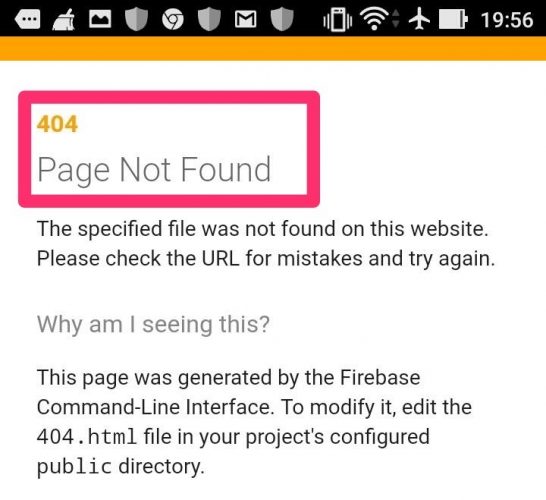
読み込む画面が特定できない場合
manifest.jsonの”start_url”のプロパティ値が特定されていない場合、”404 not foud”の画面が表示されます。