現在、レスポンシブ対応のWordPressテーマを作成していますが、バナーのセンタリングができなくて困っています。
センタリングの基本
HTMLでこのようなサイトがあったとしましょう。
- index.html
[php]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS Practice</title>
<link rel="stylesheet" href="default.css">
</head>
<body>
<div class="ctr">
<p><img src="banner-300×2501.gif" class="ad"></p>
</div>
</body>
</html>
[/php]
このサイトにある画像をCSSでセンタリングしようと思うと、2つの方法が考えられます。
- インライン要素のimgタグにプロック要素のpタグをはさみセンタリングする
- div要素で囲ってdiv要素ごとセンタリングする
[php]
p {
text-align: center;
}
.ctr {
text-align: center;
}
[/php]
タブレット、スマホのときにセンタリングができない
ところが、いま自分が作成しているレスポンシブ対応のWordPressのテーマでは、このセンタリングができません。
768px以上のときは、コンテンツの下部にバナーを2枚並べるので気にすることはありません。問題はそれ未満(タブレット・スマホサイズ)のときです。以下は特に関係あるファイルからコードの抜粋です。
- single.php
[php]
<div class="google-ad">
<div class="ad2">
<p><img src="" height="250" width=300></p>
</div>
<div class="ad3">
<p><img src="" height="250" width=300></p>
</div>
</div>
[/php]
- style.css
[php]
/* Google Adsence */
.google-ad {
padding: 15px 0;
margin-bottom: 10px 0;
}
.google-ad:after {
content:none;
display: block;
clear: both;
}
.ad2 {
float: left;
width 50%;
}
.ad3 {
float: right;
width: 50%;
}
@media (max-width: 768px) {
.ad2 p {
text-align: center;
}
.ad3 {
display: none;
}
}
[/php]
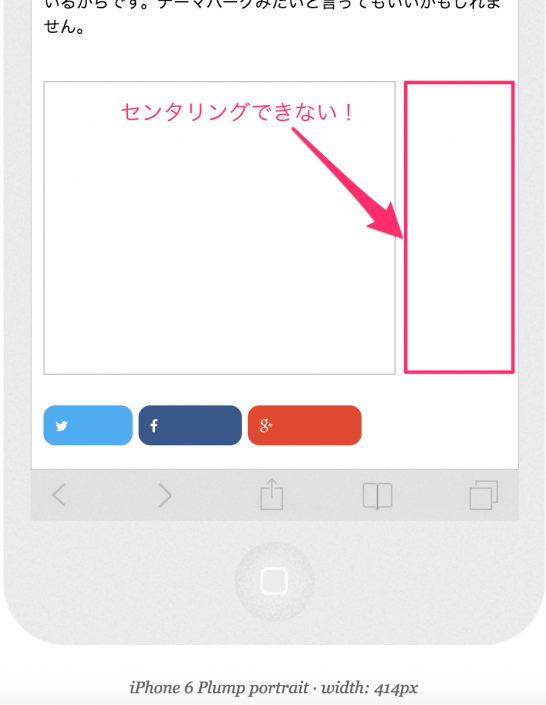
問題は style.cssの24行目から26行目にかけての部分です。例えば、iPhone 6 Plump portrait · width: 414pxで確認するとこんな感じです。
意図通りにセンタリングできないのはなぜなんでしょうか?昨日から半日ぐらいずーっと悩んでますが、答えが出ません。
ちなみに作成している WordPressサイトはGitHubにて公開しております。
詳しく調べてあげようという方は、こちらの方にご確認していただければ幸いです。
追記(2016/11/29)
のちほどFacebookのお友だちから、style.cssを下記のコードにすれば意図通り動くことを教えていただきました。
[php]
/* Google Adsence */
.google-ad {
padding: 15px 0;
margin-bottom: 10px 0;
}
.google-ad:after {
content:none;
display: block;
clear: both;
}
.ad2 {
float: left;
width 50%;
}
.ad3 {
float: right;
width: 50%;
}
@media (max-width: 768px) {
.ad2 {
float:none;
width:100%;
}
.ad2 p {
text-align: center;
}
.ad3 {
display: none;
}
}
[/php]
下記の部分をメディアクエリ内に書き足しております。
[php]
.ad2 {
float:none;
width:100%;
}
[/php]
修正とご助言ありがとうございました!
〔参考サイト〕