CakePHPでTwitter Bootstrapがはまった話~即戦力になるためのPHPシステム開発の教科書P33より

目次
先日、CakePHPでTwitterBootstrapがはまらない話~みんなどうしてる?というブログを書きました。あれからごにょごにょと動かしているうちに、はめられるようになったのでご報告です。はめる手順はおおむね5つに分けられます。
CakePHPにおけるTwitterBootstrapの適用方法
1.Twitter Bootstrap本体のダウンロード
まずこちらのURLにアクセスします。
http://twitter.github.com/bootstrap/(新しいタブで開く)
すると下記のURLにリダイレクトしてBootstrapの画面になります(もちろん直接こちらからアクセスしてもOK)
http://getbootstrap.com/2.3.2/(新しいタブで開く)
CakePHPをインストールしたときにデフォルトで入っている、app/webroot/CSS,app/webroot/js,app/webroot/imgは削除して、新たにダウンロードしたTwitter BootstrapのCSS,js,imgファイルを、それぞれapp/webroot以下に配置します。
2.TwitterBootstrapプラグインをPluginに配置
下記のURLにアクセスします。
https://github.com/slywalker/TwitterBootstrap(新しいタブで開く)
ダウンロードしたTwitterBootstrap-master.zipを解凍します。解凍したフォルダのディレクトリ名をTwitterBootstrapにし、app/Plugin以下に配置します。
3.プラグインを読み込み設定
app/Config/bootstrap.phpの最後に次の1行を追加します。
CakePlugin::load(array('TwitterBootstrap'));
4.default.ctpファイルを配置
app/Plugin/TwitterBootstrap/View/Layouts/default.ctpをapp/View/Layouts/bootstrap.ctpとしてコピーします。
ここまでの作業を終えて、http://(ホスト名)/(CakePHPが入っているフォルダ名)/twitter_bootstrapにアクセスすると、twitter_bootstrapのテンプレートが表れます。
5.AppControllerにヘルパーを追加
app/Controller/AppController内の、AppControllerクラスに、次のコードを追記します。
public $helpers = array(
'Session',
'Html' => array('className' => 'TwitterBootstrap.BootstrapHtml'),
'Form' => array('className' => 'TwitterBootstrap.BootstrapForm'),
'Paginator' => array('className' => 'TwitterBootstrap.BootstrapPaginator'),
);
public $layout = 'TwitterBootstrap.default';
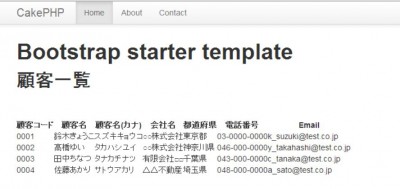
このコードを記述して、http://(ホスト名)/(CakePHPが入っているフォルダ名)/(テーブル名)にアクセスすると、twitter bootstrapのCSSが当たっていることが分かります。
〔参考サイト〕