すでにPayPalの投げ銭プラグインを開発するにあたって、プラグイン管理画面の表示と設定を行いました。ですがこの記事では、データの受け渡しだけにフォーカスしているため、最低限のコーディングしかしています。
本来、PayPalで「投げ銭プラグイン(PayPal Express Checkout)」を設置しようと思うと、ボタンの色以外にも設定しなければならないことがあります。主に以下の項目があげられるでしょう
- 実行環境
- Client IDs
- ボタンのサイズ
- 通貨の種類
以上、全ての項目について管理画面で入力された値を別ファイルに受け渡すとなると、プラグイン開発のハードルが上がってしまいます。なので今回は管理画面の設定と、HTMLについてのマークアップをご説明します。なおここでいう「投げ銭」とは債権債務の関係を解消することを目的としています。
標準プラグイン情報の書き込み
[php]
<?php
/**
* @package express
*/
/*
Plugin Name: mytest
Plugin URI: https://example.com
Description: mytest
Version: 0.0.0
Author: echizenya
Author URI: https://e-yota.com
License: GPLv2 or later
Text Domain: mytest
*/
[/php]
プラグインのファイル(今回の場合mytest.php)を作成して、標準プラグイン情報をヘッダーに書き込みます。この情報を書き込むとプラグインの管理画面でmytest(Plugin Name)”というプラグインが認識されます。
ライセンス情報の入力
mytest.phpと同じ階層にLISENCE.txtを作成し、ライセンス情報を入力します。記述する内容はWordPress Codexの内容を参考にしてください。
管理画面にプラグイン用カスタムメニューの追加
[php]
function register_my_custom_menu_page() {
add_menu_page( ‘test plugin’, ‘test plugin’, ‘administrator’, ‘mytest/mytest-admin.php’, ”, plugins_url( ‘mytest/images/ecoteki.png’ ), 66 );
}
add_action( ‘admin_menu’, ‘register_my_custom_menu_page’ );
[/php]
add_action関数の第一引数でadmin_menuがフックされたとき、独自関数のregister_my_custom_menu_pageを使って、管理画面のトップレベルにメニューを追加します(WordPress Codexのadd_menu_pageを参考にしてください)。
ここまでで上記のような画面が表示されます。管理画面のメニューに任意で設定したアイコンとともに”test plugin”の文字列が表示されます。
各項目についてマークアップ
管理画面に表示された”test plugin”をクリックすると、プラグインの設定画面を表示させるようにします。まず、mytest.phpと同じ階層に、mytest_admin.phpを作成します。そのファイルを作成した後にPayPalボタンで決済をするために必要な項目をマークアップしていきます。
formタグと送信ボタンの表示
[php]
<div class="wrap">
<h2>PayPal Express Checkout</h2>
<form method="post" action="">
<table class="form-table">
</table>
<?php submit_button(); ?>
</form>
</div>
[/php]
まず、管理画面の見出しとformタグに関する情報をマークアップします。
ラジオボタンの作成(開発実行環境の選択)
[php]
<tr>
<th scope="row">develop enviroment</th>
<td><p><label><input name="my_sandbox" type="radio" value="0">sandbox</label><br/>
<label><input name="my_production" type="radio" value="1"/>production</label></p>
</td>
</tr>
[/php]
ラジオボタンを使って、SandBox(テスト開発環境)かProduction(本番開発環境)を選択します。
テキスト入力ボックスの作成(Client IDsの入力)
[php]
<tr>
<th scope="row"><label for="my_accesstoken">accessToken</label></th>
<td><input name="my_accesstoken" type="text" id="my_accesstoken" value="" class="regular-text" /></td>
</tr>
[/php]
ユーザーはPayPalで決済をするときにクライアントトークンという一時的な文字列を使用します。その一時的な文字列を作成するために、開発者はClient IDsという、PayPalが発行する文字列を用意する必要があります。
セレクトボックスの作成(ボタンの色とサイズの設定)
[php]
<tr>
<th scope="row"><label for="my_color">color</label></th>
<td>
<select name="my_color" id="my_color">
<option value="0">gold</option>
<option value="1">blue</option>
<option value="2">silver</option>
<option value="3">black</option>
</select>
</td>
</tr>
<tr>
<th scope="row"><label for="my_size">size</label></th>
<td>
<select name="my_size" id="my_size">
<option value="0">small</option>
<option value="1">medium</option>
<option value="2">large</option>
<option value="3">responsive</option>
</select>
</td>
</tr>
[/php]
セレクトボックスを使って、PayPalボタンの色とサイズを選択できるようにします。色はコードに書かれている通り4色が、サイズは4種類から選択することが可能です。詳細はPayPal developerの公式ドキュメントを参考にしてください。
テキストボックスとセレクトボックスの作成(決済金額と通貨の設定)
[php]
<tr>
<th scope="row"><label for="my_amount">amount</label></th>
<td><input name="my_amount" type="text" id="my_amount" value="" class="" /></td>
</tr>
<tr>
<th scope="row"><label for="my_current">current</label></th>
<td>
<select name="my_current" id="my_current">
<option value="0">USD</option>
<option value="1">JPY</option>
</select>
</td>
</tr>
[/php]
テキストボックスもセレクトボックスも使い方は、すでに上述したとおりです。ここで気をつける点は、通貨の種類です。PayPalビジネスアカウントのデフォルトではUSドルと日本円が受け取り通貨として設定されています。ユーロやイギリスポンドを受け取り通貨として使用したい場合は、別途設定をしてください。
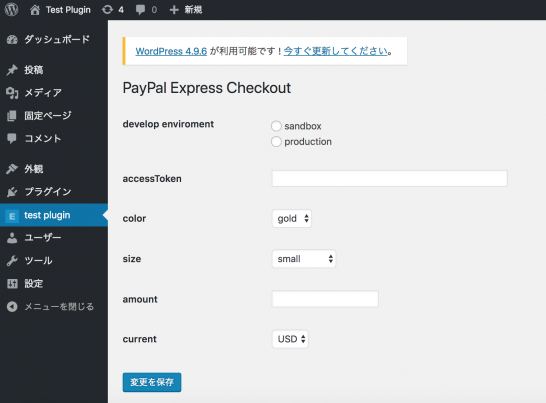
管理画面表示の確認
以上の設定が完了するとプラグインの管理画面場ではこのような表示がされます。ただこの表示はHTMLをマークアップしただけなので、何かを入力して「変更を保存」のボタンを押しても何も起こりません。あくまで見た目だけです。
なお今回の記事に関わるプラグインはGitHub上で公開しています。