BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その5では、ユーザーがPayPal ExpressCheckoutで決済をするときに必要な2種類のトークン(accessTokenとclientToken)についてサンプルコードの解説を交えて説明しました。
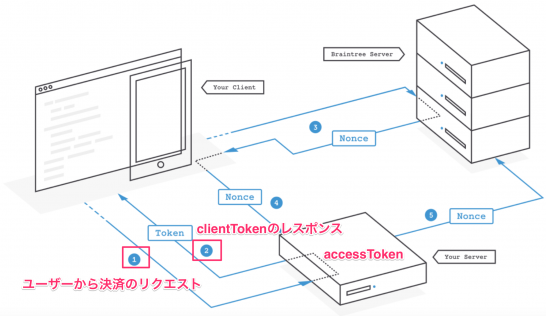
accessTokenとclientTokenの関係
後者のclientTokenはPayPal ExpressCeckoutが実装されているサーバーにアクセスしたときに、braintreeモジュールによって自動的に生成されます。
ただし、そのclientTokenを生成するためにはPayPal developer内で作成したaccessTokenが必要となります。今回の記事ではそのaccessTokenの作成方法について説明します。
accessTokenの取得方法
以降は、PayPalのビジネスアカウントをすでに取得していることを前提として説明しいたします。
PayPalのダッシュボードにログイン
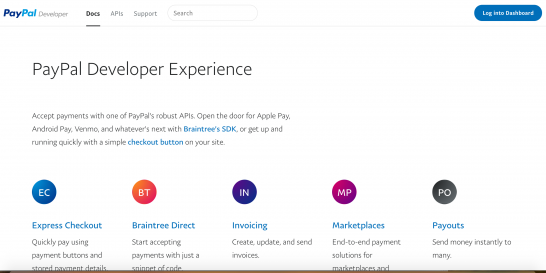
PayPal developerのトップ画面にアクセスして、右上にある「log into Dashboard」からPayPalのビジネスアカウントでダッシュボード画面にアクセスします。
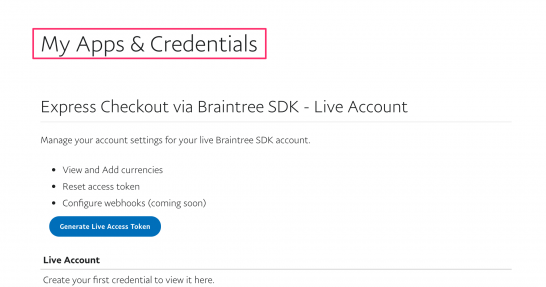
ログインが完了すると、「My Apps & Credentials」というページが表示されます
Sandbox専用accessTokenの作成を選択
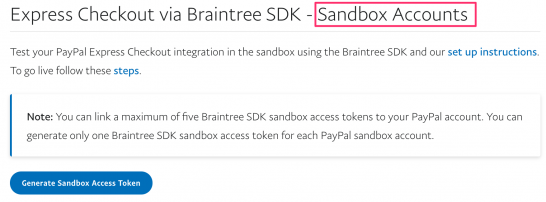
My Apps & Credentialsのページを確認すると、accessTokenを作成するために”Express Checkout via Braintree SDK – Live Account”と”Express Checkout via Braintree SDK – Sandbox Accounts“の2種類の見出しがあります。
前者は本番環境用で後者はテスト環境用です。今回の連載ではテスト環境を前提として説明を進めていますので、後者の見出しの下にある”Generate SandBox access token”をクリックします。
Sandbox専用のaccessToken作成
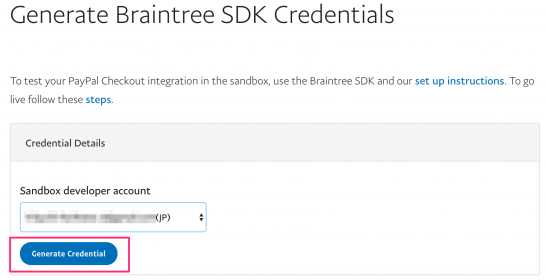
PayPal SandBox内で作成したビジネスアカウントのうち、どのアカウントのアクセストークンを使用するか選択することになります。選択内容については任意です。
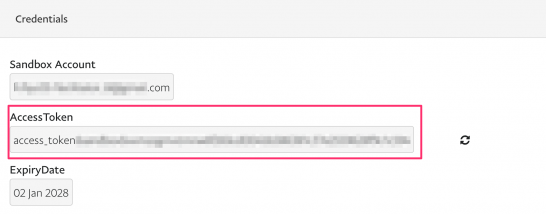
任意のビジネスアカウントを選択すると、accessTokenが表示されますので、その文字列をエディタソフトにコピペします。
accessTokenのコピペ
[php]
var express = require(‘express’),
router = express.Router(),
braintree = require(‘braintree’);
// 追記
var ACCESS_TOKEN = ’access_token$sandbox$ACCESSTOKEN’;
[/php]
最後にエディタソフトにコピペしたaccessTokenを、index.jsの定数ACCESS_TOKENに代入します。なお、今回説明したコードについてはGitHubで確認することができます。その7に続きます。