Node.jsでデバッグする方法について、2つの質問があります。ご存知の方がいらっしゃいましたら、ご教示を願います。
質問の主旨
前提として下記のコマンドで、node-inspectorをインストールしています。
[php]sudo npm install -g node-inspector[/php]
またターミナルで表示されている内容は下記の通りです。
質問その1
[php]$ cd /usr/lib/node_modules/node-inspector/bin/
$ ./inspector.js[/php]
を実行すると
Node Inspector v1.1.1 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
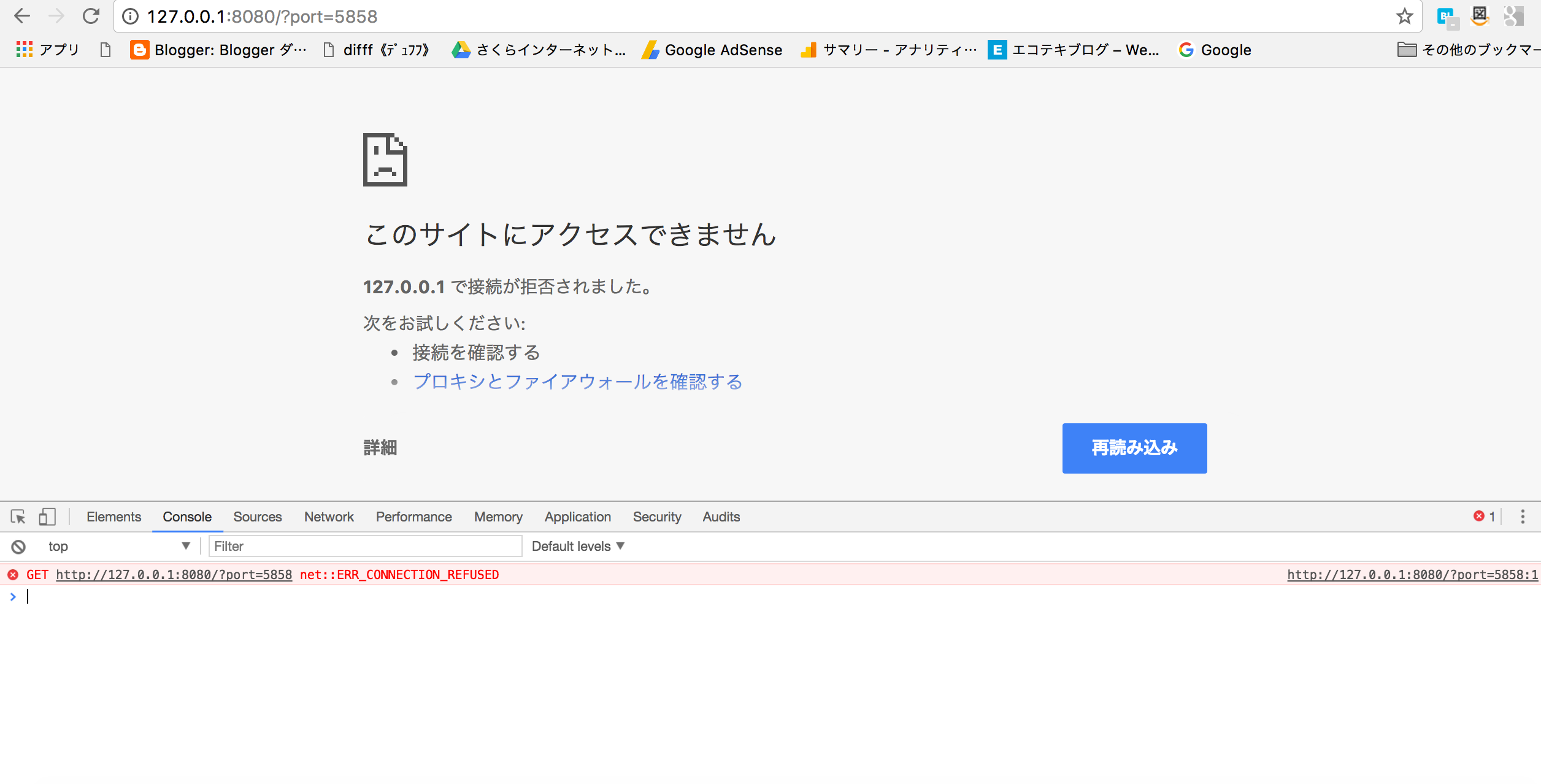
が表示されます。ですが上記の”Visit”で示されたアドレスとポート番号にブラウザでアクセスしても、冒頭の画像の通り「サイトにアクセスできません」と表示されます。原因と対処の方法を教えてください。
質問その2
[php]$ cd /usr/lib/node_modules/node-inspector/bin/
$ ./node-debug.js[/php]
を実行すると、
Node Inspector v1.1.1 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
が表示されます。ですが上記の”Visit”で示されたアドレスとポート番号にブラウザでアクセスしても、冒頭の画像の通り「サイトにアクセスできません」と表示されます。さらに加えて、以下の文言が表示されます。
debugger listening on port 5858 No browser matching [chrome,chromium,opera] found in the system!
If this is not true, submit a bug report on https://github.com/benderjs/browser-launcher2 Please open the URL manually in Chrome/Chromium/Opera or similar browser
これらエラーの内容について原因と対処の方法を教えてください。
質問の補足
補足その1
Node.jsのデバッグツールである、node-inspectorをインストールしたときの様子は以下の通りです。
補足その2
実際にデバッグしたい箇所があるコードの一部抜粋です。console.log(query)でコンソールを実行して”query”(配列)の中身を確認したいと考えています。
[php]
server.on(‘request’, function(req, res) {
if (req.method === ‘POST’) {
req.data = "";
req.on("readable", function() {
req.data += req.read();
});
req.on("end", function() {
var query = qs.parse(req.data);
console.log(query);
posts.push(query.name);
renderForm(posts, res);
});
} else {
renderForm(posts, res);
}
[/php]
このコードはドットインストールのNode.js入門のレッスン動画から引用しています。
補足その3
補足その2のコードを実行している環境とブラウザのバージョンは以下の通りです。
- Vagrant (ローカル開発環境)→ 1.9.1
- Node.js → v0.10.46
- Node Inspector → v1.1.1
- Google Chrome → バージョン: 60.0.3112.101(Official Build) (64 ビット)(最新版)
以上、よろしくお願い申し上げます。
質問の回答
何人かの知り合いにこの問題を質問をしたところ、どうやらnodeがnode-inspectorを読み込めていないことが原因のようです。従って、解決策として以下の2点が挙げられます。
- Node.jsを0.10系から6.11系にバージョッバップする
- JavaScriptに標準ビルトインされているオブジェクトのメソッドであるJSON.stringfy()を用いる
どちらもこの記事では書き切れる内容ではありませんので稿を改めます。関係者のみなさま、ありがとうございました!
【参考サイト】