2018年11月15日にグランフロント大阪に参加したGoogle Dance Osakaで、「構造化データは検索エンジンは良いらしい」と言うことを、Googleの「なかの人」から聞きました。
Google Dance Osakaでは「どう良いのか?」は理解できませんしたが、このたび機会を得たのでGoogle検索における構造化データと、WordPressサイトにおいて構造化データをプラグインで追加する方法をご紹介します。
Google検索に置ける構造化データ
Google検索に置ける構造化データとは、ページに関する情報を提供し、その情報を分類するデータ形式のことを指します。構造化データとして具体的に使われているデータ形式はJSON-LDと言います。JSON-LDとは、”JSON for Linking Data”の略称です。”JSON”と”LD”の合成語です。
JSONとは
まずJSONとは、”JavaScript Object Nation”の略称です。JavaScriptのオブジェクトを文字列で表すデータフォーマットのことを指します。
{
name : 'エコテキブログ',
logo : 'ECOTEKI BlOG'
}
当エコテキブログをJSON形式でごく簡単に表現すると、イメージ的にはこんな感じになります。
JSON-LDとは
上記のJSONではプロパティの値を単なる文字列で表しました。これはこれで分かりやすいのですが、リンクを使って表すとより詳細な情報が得られます。
{
url : 'https://e-yota.com',
logo-image : 'https://e-yota.com/wp-content/uploads/2019/02/ecoteki-image.png'
}
なお、JSON-LDそのものについてご興味のある方は、JSON-LDの公式サイトを参考にしてください。
構造化データの導入→SEO対策
Google検索の開発者向けサイトでは、こうした構造化データは「ページの意味について明白な手がかりを Google に伝えると、理解の助けになります。」と説明されています。
平たく言えば「あなたのWebサイトは何が言いたいのかよく分かるので、ググったときに上位表示されるかもしれないよ」ということでしょう。つまりWebサイトに構造化データを取り入れることは一種の「SEO対策」になると言えます。
Markup (JSON-LD) structured in schema.org
WebサイトとしてCMSを使ってると、1つ1つのページに対して構造化データ記述しないと、Googleの検索エンジンに対してそのページの明確な情報が伝わりません。なのでWordPressサイトでは、”Markup (JSON-LD) structured in schema.org“というプラグインですべてのページに対して、構造化データをheadタグの中に記述できるようになっています。
Markup (JSON-LD) structured in schema.orgの設定方法
以下の文章でMarkup (JSON-LD) structured in schema.orgの設定方法について説明します。
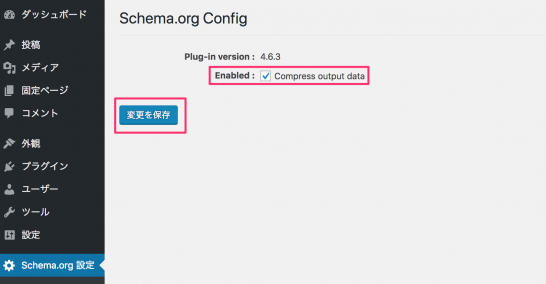
Schema.org Config
最初に[Schema.org Config]の設定で、[Compress output data]にチェックを入れるかどうかの選択をします。チェックを入れると、JSON-LDのデータが圧縮されます。
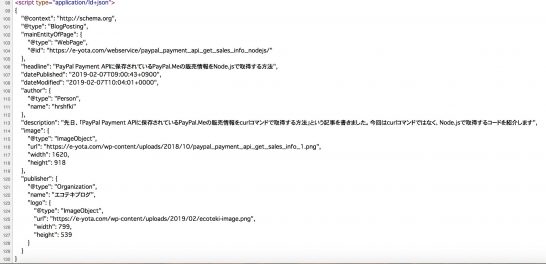
具体的にはこんな感じです。空白がなくなるため読み込み速度は速くなりますが、人間が見ると分かりにくくなります。

一方、チェックを外すと空白が生じるため、人間にとって読みやすくなりますが、読み込み速度は遅くなります。
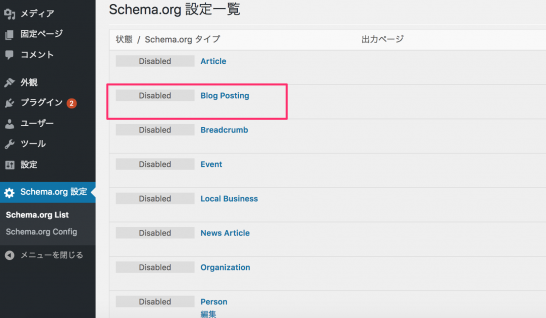
Schema.org List
今回は投稿記事を構造化する方法についてご紹介します。
「Schema.org設定一覧」のページでBlog Postingをクリックします。
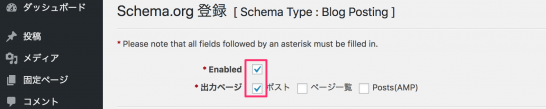
「Schema.org登録」で[Enabled]と[出力ページ]にチェックを入れます。
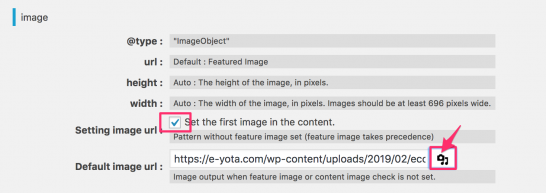
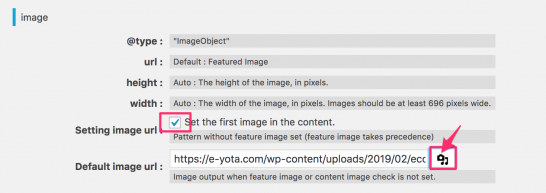
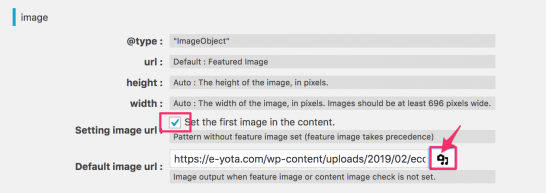
「image」で[Set the first image in the content.]にチェックを入れます。これにチェックを入れることで記事で使用されている画像が優先的にImageObjectとして認識されるようになります。
またカメラのアイコンをクリックして、記事に画像が表示されていないときのImageObjectをWordPressの[メディア]か外部ストレージから選択するようにします。
「publisher」には任意の名前を入力します。自分の場合はブログ名を使っています。「publisher.logo」も任意の画像をWordPressの[メディア]か外部ストレージから選択します。画像の大きさは自由ですが、その画像の幅と高さを入力しておきます。
AMPページの場合は、幅600px・高さ60px以内の大きさにする必要があると思われます。詳しくはこちらのページを参考にしてください。
ここまでの設定が終わったら、最後に[変更を保存]のボタンをクリックします。
構造化データのテスト
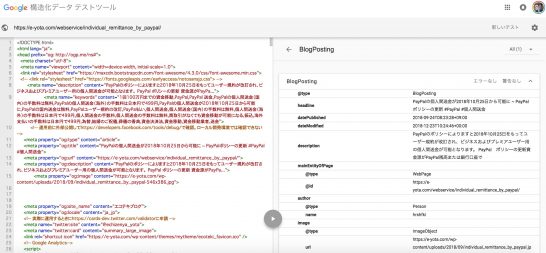
プラグインによる構造化データが各ページに埋め込まれているか、Googleの「構造化データ テストツール」で確認します。
構造化データの作成が完成していると、上記のようなブラウザに画面が表示されます。ただし自分が作業したときには表示されるまでに1時間程度かかりました。