自分で阪神タイガースのスターティングラインナップをJSONデータのファイルとして作成してみました。そのファイルのデータををJavaScriptのXMLHttpRequestオブジェクトと、responseTextプロパティを使って読み出してブラウザに表示させたいと考えています。
【質問の主旨】
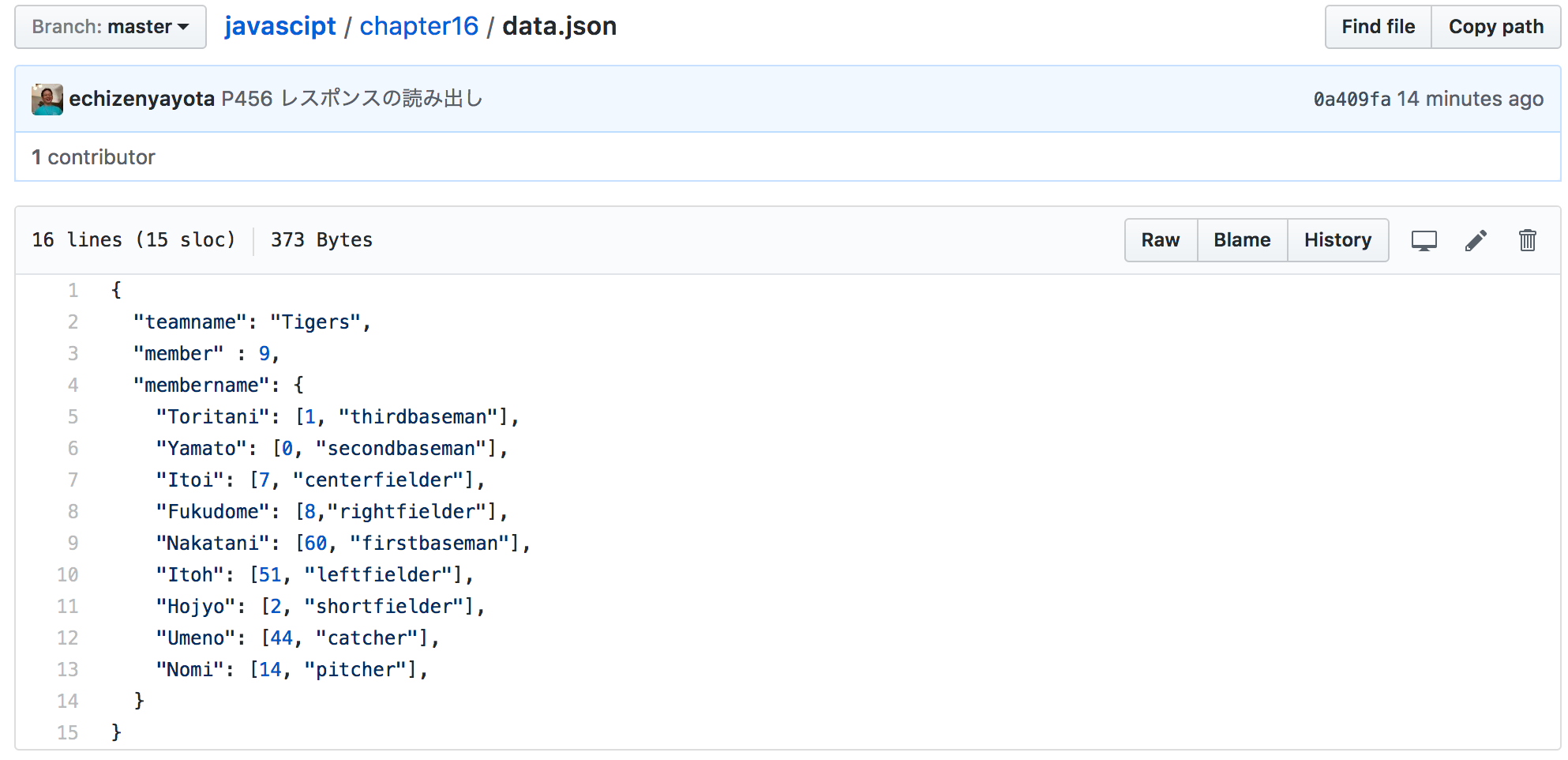
GitHubにアップしているindex.htmlというファイルは、同じくGitHubにアップされているdata.jsonを読み出すと、コンソールにUncaught SyntaxError: Unexpected token u in JSON at position 0 というエラーが表示されます。これはなぜでしょうか?
またどのようにコードを変更すれば、ブラウザに阪神タイガースのスターティングラインナップを表示させることができるでしょうか?
【質問の補足】
その1
GitHubにアップしているindex.htmlは、徹底マスター JavaScriptの教科書 プログラミングの教養から、言語仕様、開発技法までが正しく身につくのP457をそのまま引用させていただいています。
その2
GitHubにアップしているdata.jsonは、自ら手動で作成したオリジナルのJSONファイルです。
その3
[php]req.addEventListener("load", function() {
console.log(req);
console.log(req.responseText);
console.log(JSON.parse(req.reseponseText));
jsonObj = JSON.parse(req.reseponseText);
}, false);[/php]
addEventListenerメソッド内部をデバッグしました。
すると上記のような結果が返ってきました。”console.log(JSON.parse(req.reseponseText))”の箇所にエラーが出ます。
その4
Uncaught SyntaxError: Unexpected token u in JSON at position 0 とエラー内容をそのままググったところ、Stack Overflowにて下記のページがヒットしました。
今回の質問と似たような質問ですが、答えは「JSONファイルが、JSON形式になっていないから」とのことです。(おそらくJSONファイルの記法には間違いはないので)自分の質問とはケースが違うと思います。
その5
上記のリンクは今回の質問記事を作成するにあたって、参考としたページです。以上、よろしくお願い申し上げます。
エラーの原因と解決方法(2018年7月13日追記)
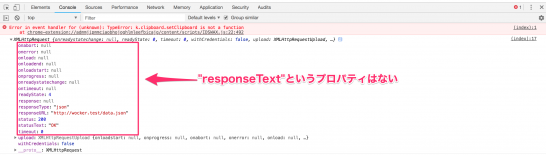
“Uncaught SyntaxError: Unexpected token u in JSON at position 0″というエラーがでる原因は、おそらく“responseText”というプロパティが存在しないことに起因すると「思われます」。
responseTextが存在しない可能性がある
「思われます」と表現したのは、”responseText”はMDNの公式ドキュメントでXMLHttpRequestオブジェクトのプロパティとして紹介されているものの、実際にデバッグをすると”responseText”は、XMLHttpRequest直下にあるプロパティとして挙げられていないからです(ただし”responseText”はXMLHttpRequestオブジェクトのプロトタイププロパティには入っている)。
エラーの解決方法
[php]
var req = new XMLHttpRequest();
req.addEventListener("load", function() {
// jsonObj = JSON.parse(req.reseponseText);
jsonObj = req.response;
}, false);
req.open("GET", "data.json", true);
// 追記
req.responseType = "json";
req.send(null);
[/php]
“reseponseText”プロパティが使われていないため、代わりに<“resoponse”プロパティを用います。具体的にはwindowsオブジェクトに代入している無名関数の中身を上記の記述にします。”resoponse”がサーバーからデータを受け取り、そのデータの型名をjsonとする体裁です。
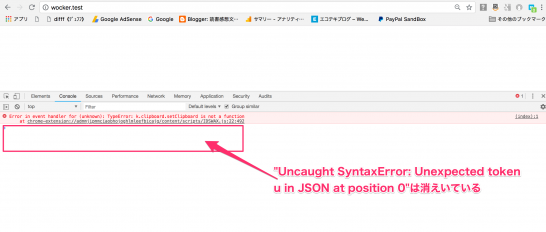
表示の確認
“resoponse”プロパティを用いたindex.htmlを実行すると、エラーが消えていることが分かります。なお今回の問題を解決するために使用したスクリプトはGitHubで公開しています。ご興味のある方はぜひ参考にしてください。