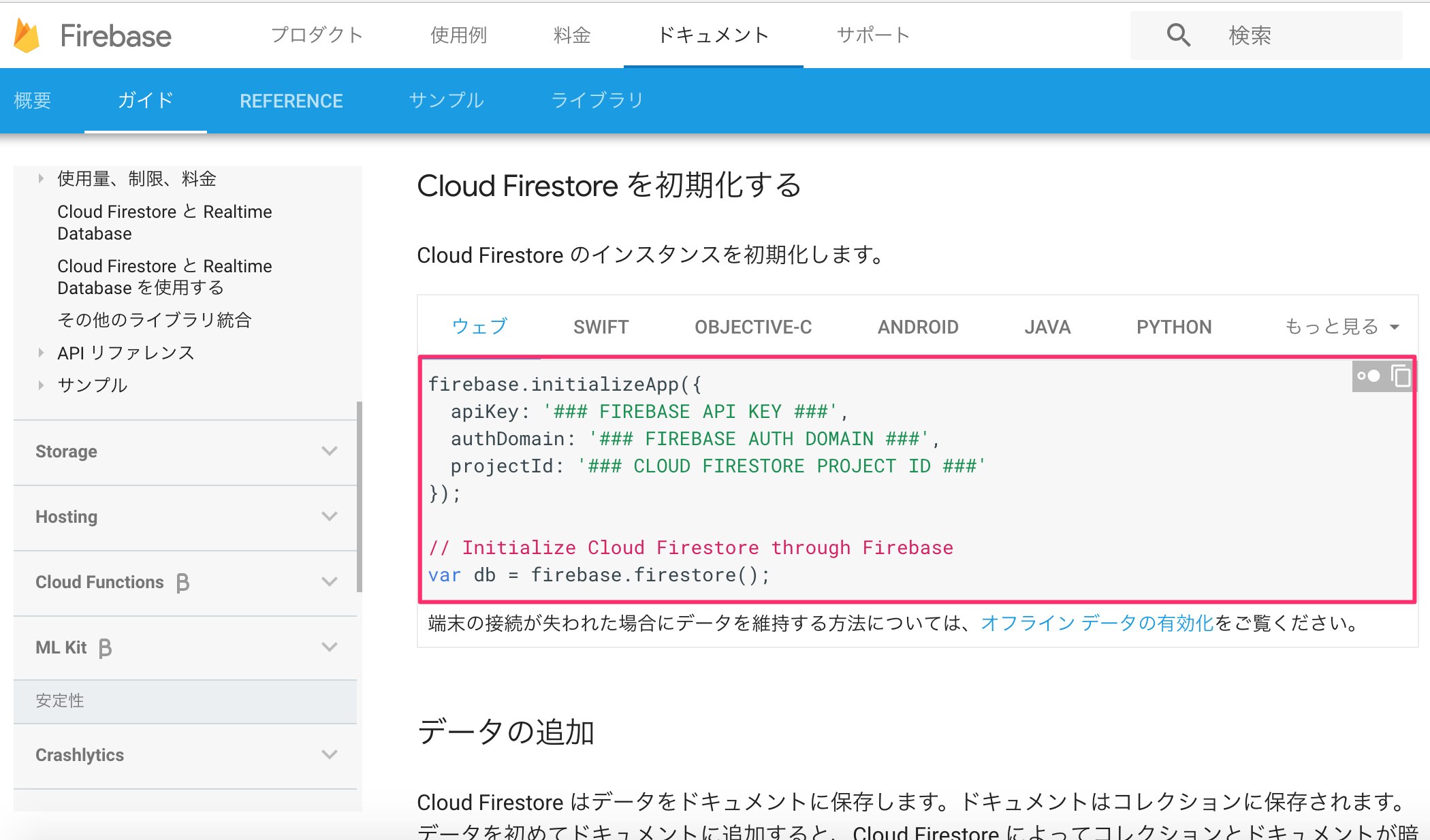
GoogleのFirebaseでCloud Firestoreを初期化するにあたり、まず「おまじない」を唱えなければなりません。
[php]
firebase.initializeApp({
apiKey: ‘### FIREBASE API KEY ###’,
authDomain: ‘### FIREBASE AUTH DOMAIN ###’,
projectId: ‘### CLOUD FIRESTORE PROJECT ID ###’
});
// Initialize Cloud Firestore through Firebase
var db = firebase.firestore();
[/php]
上記は、公式ガイドから引用したスクリプトです。「おまじない」と言っても、記述されている内容を読むと何となく意味は分かりそうです。この「おまじない」をJavaScriptの文法に則って解釈をしましょう。
firebaseは名前空間
JavaScriptの文法として上記の記述で注目すべきは、まずfirebaseです。firebaseはオブジェクトでありますが、名前空間として用いられています。
firebase is a global namespace from which all the Firebase services are accessed.
上記はFirebaseの公式ドキュメントを引用したfirebaseの概要説明文です。FirebaseはGoogleのサービスとしてfirejsを読み込むため、一般の開発者がグローバルスコープの汚染を気にする必要はありません。
JavaScriptにおける名前空間の特徴
ですが名前空間の特徴を覚えておくことは、JavaScriptの文法を学習する上で大切なことでしょう。名前空間には以下のような特徴があります。
- 変数名や関数名の集合を分けて名前の衝突を避ける
- 変数名や関数名の参照を容易とする
- オブジェクトを1つの変数としてプログラム全体で用いる変数と関数をプロパティと定義する
したがって、”firebase.initializeApp({})”や”firebase.firestore()”と言った表現はオブジェクトのプロパティということになります。
initializeAppとfirestoreは静的メソッド
次に注目すべきはinitializeAppとfirestoreです。それぞれ静的メソッドと言われています。静的メソッドとはclass構文におけるコンストラクタのことを指します。インスタンス化せず(new演算子を用いることなく)に使えるメソッドのことを指します。逆にインスタンス化されていると呼べません。
[php]
class firebase {
…
static initializeApp() {
…
}
static firestore() {
…
}
…
}
[/php]
Firebaseのライブラリであるfirebase-firestore.jsおよびfirebase-app.jsの中身を見ていないので、はっきりしたことは言えませんが、おそらくinitializeAppとfirestoreはfirebaseオブジェクトの中で上記のように定義されていると考えられます。