最近、自分の知り合いのブログサイトを見ているとSSL化されている方が多くなってきているような気がします。自分も無料SSL証明書 Let’s Encryptを導入して、当ブログのアドレスをhttps://e-yota.com としました。なお、導入するに当たって以下の記事を参考にしています。
- ネコでもわかる!さくらのVPS講座 ~第六回「無料SSL証明書 Let’s Encryptを導入しよう」 – さくらのナレッジ
- 自堕落な技術者の日記 : SSL証明書 – livedoor Blog(ブログ)
- WordPressサイトSSL化で「保護された通信」にならない場合の対処法|Really Simple SSL | ライフワーカー
- 【対処法】「安全でないスクリプトを読み込む」をクリックしたらhttps化されなくなった | 雇われずに稼ぐ!それができたら、社会ってもっと良くなると思うんだ。
SSL証明書 Let’s Encryptの導入
まず無料のSSL証明書であるLet’s Encryptのインストールです。その方法はさくらのナレッジの「ネコでもわかる!さくらのVPS講座 ~第六回「無料SSL証明書 Let’s Encryptを導入しよう」をご覧ください。当ブログもさくらのVPSで運営されていますので、概ねこの通りできました。
ただ、記事を読んでその通りに作業をしただけでは、URLは”https://”になったものの、SSLを導入した証として表示されるはずの「保護された通信」が表示されません。
この状態では、パソコンとサーバ間の通信データを暗号化していることをGoogle先生から認められていないことになります。
「保護された通信」の表示方法
「保護された通信」をアドレスバーに表示させるために、自分が行なった対策は以下の通りです。Chromeの設定変更とWordPressプラグインであるReally Simple SSLの導入です。
Chromeの設定
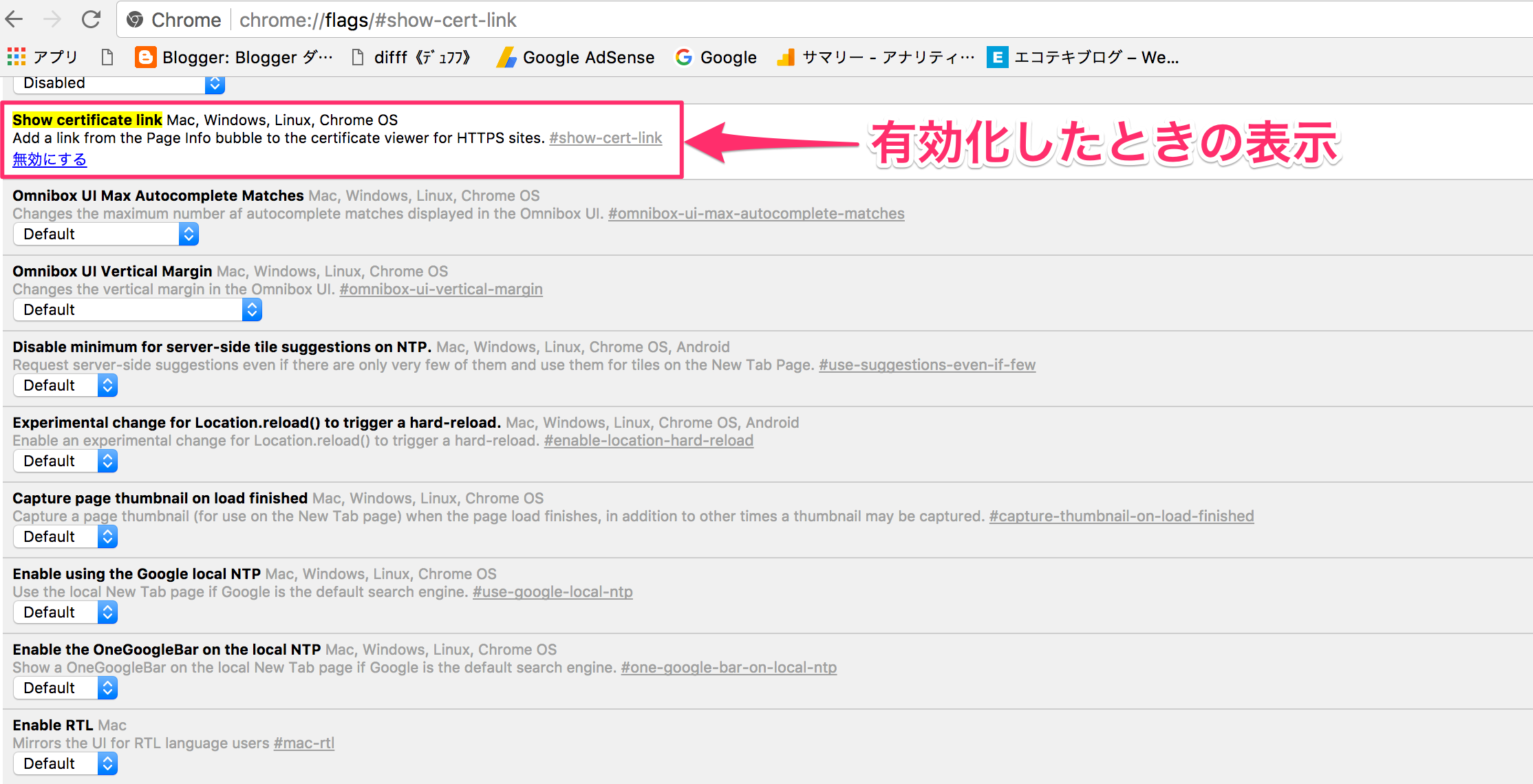
Chromeのアドレスバーに、chrome://flags/#show-cert-linkを入力しアクセスするとこの画面が表示されます。その中でShow certificate linkの項目に注目します。この項目はデフォルトでは無効化になっていますので有効化します。上記の画面は有効化した後の画面です。
Really Simple SSLの有効化
ですが、Chromeの設定を変更をしても「保護された通信」が表示されるのは、管理画面の中だけでした。そこで表の画面でも「保護された通信」を表示させるためにWordPressのプラグインである、Really Simple SSLをインストールしました。
このプラグインは不完全なSSLを完全なSSLに変えてくれます。使い方は簡単です。プラグインをインストールした後に有効化するだけです。
これで表の画面でも「保護された通信」が表示されるようになりました。
「変な盾マーク」を削除する方法
この変な「変な盾マーク」を消すためには、Chromeの調整とWordPressのプラグインで、Really Simple SSLの導入まで行うと大体の人は作業が終わると思います。ですが、サイトによっては「変な盾マーク」が表示されます。
この盾マークをクリックすると、「このページは承認されていないソースからのスクリプトを読み込もうとしています」と表示がされ、なおかつhttps://とされてしまいます。
変な盾マークを消すには?
Chrome developerツールのコンソールを立ち上げて、https://として暗号通信を阻害している要因を取り除きます。自分の場合、右サイドバーに張っていたAmazonの商品検索ウィジェットを取り除くと「変な盾マーク」が消えました(Amazonの商品検索ウィジェットのスクリプトコードが古かったようです)。
現在では「保護された通信」のみが表示されています。またAmazonの商品検索ボックスについても、新しいスクリプトコードをウィジェットのテキストボックスに貼り付けると表示されるようになりました。
2017年9月15日(金)追記
後日、読者の方から「変な盾マーク」が表示されることについて、ご指摘をいただきました。「変な盾マーク」が表示されるのはスクリプトコードが「新しい」か「古い」かの問題ではないようです。既存のAmazon商品検索ウィジェットのスクリプトコードはhttps://の通信方式に対応できないことが原因である可能性が高まってきました。
Mixed Content: The page at 'https://e-yota.com' was loaded over HTTPS, but requested an insecure script... (混在コンテンツ: 'https://e-yota.com'のページがHTTPS経由で読み込まれましたが、 安全性の低いスクリプトが要求されました。)
上述したコンソールログのエラーをGoogle翻訳に入れると、このように和訳されてきました。ということはAmazonの検索ウィジェットに限らず、「一般的にWebサイトにアクセスするための通信方式をhttp://からhttps://に変更したときは、httpsで読み込めないスクリプトコードは削除するか、httpsに対応できるスクリプトコードに変更しなければならない」という表現が妥当でしょう。アドバイスありがとうございました!
2017年9月22日(金)追記
SEO対策として”http://”から”https://”に移行した後は、GoogleのSearch Consoleのプロパティ追加をしましょう。追加していないと、Google検索の順位が落ちるかもしれません。なおSearch Consoleの追加方法はこちらの記事が参考になります。アドバイスありがとうございました!
2017年10月25日(水)追記
常時SSL化した後は以下の作業を行い、php.iniの設定を変更してください。
# vi /etc/php.ini session.cookie_secure = On session.cookie_httponly = On :wq # systemctl restart httpd
こうすることでXSS攻撃によってCookieを盗まれる可能性を低減することができます。