ドットインストールのExpress入門 #08 ejsテンプレートを使おう(Node.js 0.10.24 / npm 1.3.21 / Express 3.4.8)を視聴していると、以下のコードが登場します。
[php]
app.set(‘views’, __dirname + ‘/views’);
app.set(‘view engine’, ‘ejs’);
[/php]
ただ、動画を繰り返して視聴しても意味がよく分からなかったので、自分なりにapp.set()について調べてみました。
app.set()とは
app.set()はアプリケーションで必要とする各種の設定情報をセットするためのオブジェクトとメソッドの組み合わせです。この場合、’views’と’view engine’という値が設定されています。
初めて設定値を見比べていると、前者は複数形で後者は単数形なのかよく分かりませんでした。ですが、公式ドキュメントを見ていると、そういう名前だということが分かりました。
viewsとは
A directory or an array of directories for the application’s views. If an array, the views are looked up in the order they occur in the array.
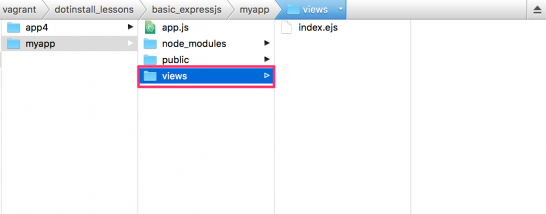
要するにテンプレートファイルが保管されている場所を示しています。画像の通り、アプリケーションディレクトリ直下(myapp)のviewsディレクトリに対応しています。
view engineとは
The default engine extension to use when omitted.NOTE: Sub-apps will inherit the value of this setting.
テンプレートエンジンの種類を示しています。具体的には第二引数で’ejs’をテンプレートエンジンを使用しているということになります。
公式ドキュメントを確認しよう
個人的に、app.set()、’views’、’view engine’すべて初めてみた表現です。プログラミング学習において、初めて見た表現や文法上、合点の行かない構文などはとりあえず公式ドキュメントで調べるようにします。
確認するとやはりapp.set()には他にも、プロパティ名として’case sensitive routing’や’env’が存在します。JavaScriptのオブジェクトデータの構造上、第一引数でプロパティ名を取るということは、第二引数がプロパティ値であることが考えられます。