先日、WordBench京都 11月 みんなのブログ事情を聞いてみるで、WordPressのお気に入りプラグインを聞かれました。自分はGoogle XML SitemapsやReally Simple SSLを挙げましたが、そういえばDebug Bar Actions and Filters Addonを紹介することを忘れていました。
Debug Bar Actions and Filters Addonとは
“Debug Bar Actions and Filters Addon”をキーワードとしてググってもほとんど日本語による紹介はありません(2017年11月28日現在)。
ですが、Debug Bar Actions and Filters Addonについていろいろと使い方を調べていると、WordPressサイトにアクセスしたページについて、コールされているアクションフックを呼ばれている順序について確認できることが分かりました。
Debug Bar Actions and Filters Addonを使うためのプラグイン
Debug Bar Actions and Filters Addonの公式ページを確認すると、”重要”の見出しで以下の記述があります。
This plugin requires the Debug Bar plugin to be installed and activated.
Debug Bar Actions and Filters Addonを使うときは、事前にDebug Barというプラグインをインストールすることが前提となっています。
Debug Bar Actions and Filters Addonの使い方
使う前にまず設定が必要です。といってもDebug BarとDebug Bar Actions and Filters Addonを、WordPressの管理画面にあるプラグインからインストールして有効化するだけです。
プラグインを有効化したときの実際の画面
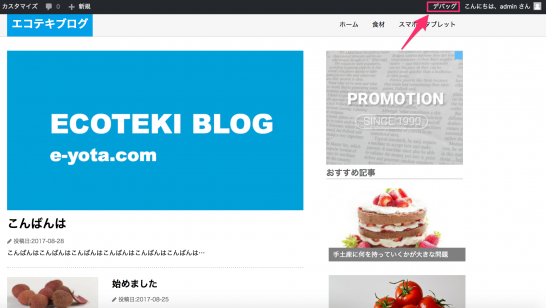
それぞれのプラグインを有効化すると、WordPressにログインできる権限を持った人がアクセスしたときに表示されるメニューに”デバッグ”が表示されます。その”デバッグ”にカーソル当てると、以下の4つの選択肢が表示されます。
- リクエスト
- オブジェクトキャッシュ
- Action Hooks
- Filter Hooks
Filter Hooksの使用例
例として”Filter Hooks”で例を試してみましょう。自作のテーマではデフォルトの状態では、get_archive_linkフィルターを使っていなかったので、あえてget_archive_linksフィルターをfunctions.phpの中で記述しました。
なおコードはWordPressフォーラムで教えていただいた内容を引用させていただいております。
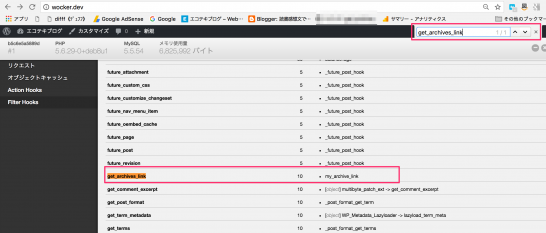
その状態でトップページにアクセスして、”デバッグ” → “Filter Hooks” → “get_archives_link”の文字列検索をします。カスタマイズしたときのフィルターフックがどこで使われているかがよく分かります。
Debug Bar Actions and Filters Addonの使用場面
Debug Bar Actions and Filters Addonの使いどころと言えば、CMSとしてのWordPressを何らかの理由でカスタマイズするケースでしょう。
特に自分のような「WordPressカスタマイズ初心者」の人間からすると、必須のプラグインであると思います。