JavaScriptのConsoleオブジェクトのtimeメソッドとtimeEndを使うと、JavaScriptのベンチマークを取ることができます。JavaScriptのベンチマークを取ることができると、ライブラリのjQueryとネイティブのJavaScriptを比べて前者と後者はどのくらい実行速度が違うのか計測することができます。
実行速度の計測準備
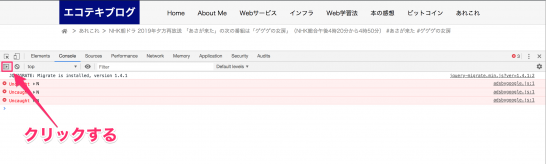
まず[command] + [option] + [I] でChrome developer toolを立ち上げ、Consoleタブを選択します。次に上記の画像でピンク色の枠線で囲った、▶︎をクリックします。
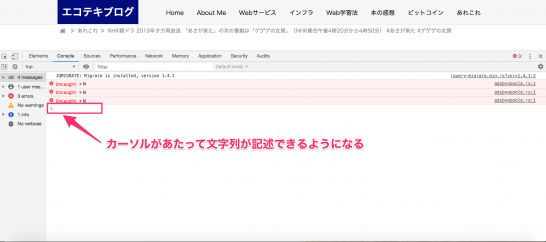
Consoleの画面をクリックするとカーソルが表示され、文字列が記入できる状態になります。
実行速度の計測例
[php]
console.time("jQuery"); jQuery("#schedule"); console.timeEnd("jQuery");
console.time("querySelector"); document.querySelector("#schedule"); console.timeEnd("querySelector");
[/php]
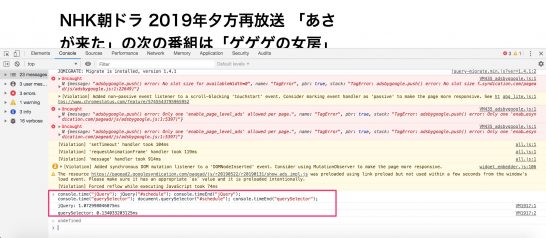
上記のコードはエコテキブログにおいて、jQueryとネイティブのJavaScriptの実行速度を比較するためのコードです。id属性を示すために”#schedule”と記述していますが、ハッシュタグがついていれば文字列の内容は任意です。
上記の画像はjQueryとネイティブのJavaScriptの実行速度を比較した結果です。Consoleに表示された結果を見ると、JavaScriptのメソッドである”document.querySelector”を使った方が、jQueryよりも実行速度が早くなることが分かります。