2019年12月10日火曜日にGoogle Developers Japanのブログサイトにおいて、「さらに高速なウェブへの移行に向けて」というタイトルの記事が公開されました。内容を簡単にまとめると、「高速サイトと低速サイトを識別するためのバッジを追加するから、Webサイトにおける各ページの読み込み速度を速くするように」という通達です。
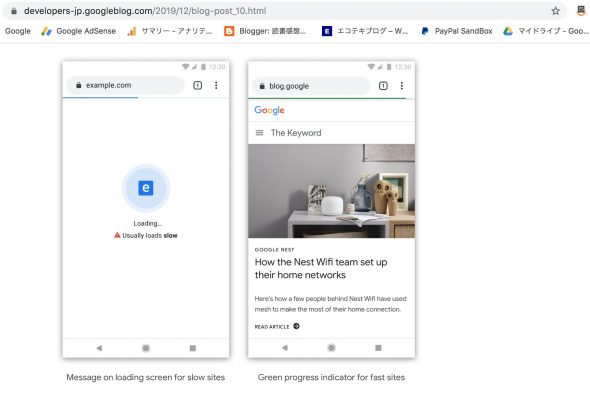
高速は緑色で低速は青色で表示
上記の画像は「さらに高速なウェブへの移行に向けて」の記事をスクリーンショットで貼り付けた画像です。左側は低速であると認識されたサービスです。ページにアクセスするプログレスバーが青色で示され、”Usually loads slow”と表示されています。一方、高速と認識されているサービスはプログレスバーが緑色で示されます。
さらに高速なウェブへの移行にする方法
Googleはずっと以前からLighthouseやPageSpeed Insightsのツールを使って、ページの読み込み速度を速くすることを推奨していました。ユーザーの利便性もさることながら、そのほうがWebサイトの運営者がいつも気にするGoogleの検索結果表示にも影響を及ぼすからです。
WordPressでも大丈夫!実例で見るウェブパフォーマンス改善
問題は具体的にどうすれば「さらに高速なウェブへの移行できるか」です。上記のスライドは、2019年12月7日土曜日に開催されたWordCamp Osaka 2019で紹介されたスライドです。高速なウェブへ移行するための方法についてその概要が示されています。
このブログサイトはWordPressでできています。自分もWordCamp Osaka 2019で使用されたスライドの元となったスライドにもとづきパフォーマンスの改善を行いました。
オフスクリーンの画像遅延読み込み

オフスクリーンの画像遅延読み込みWebパフォーマンスを改善するための重要な指標な1つです。そのことについて2019年11月27日水曜日にグランフロント大阪で開催されたWebmaster Conference Osaka 2019で「Googleのなかの人」から直接質問をしてきました。記事のポイントは3つです。
- Chrome76から画像の遅延読み込みがすでにデフォルトで実装されている
- コンテツを埋めるためだけの画像を使用しない
- テキストに置き換えられそうな画像はテキストに置き換える
「Webサイトのパフォーマンスを改善させなければならない」と言われると、何かすごく難しそうな技術が必要とされるような響きがあります。ですが、技術的なことに関してはGoogleであったり、専門のホスティング事業者などに任せてしまえば良いことが多分に含まれています。
Webサイトのパフォーマンスについて、サイト運営者が気をつけなければならないことは、むしろ自分たちが日々作り出しているコンテンツの方でしょう。