私はWordCamp Osaka 2019実行委員会でスポンサチームを担当している福井 洋(ふくい ひろし)です。WordCamp Osaka 2019の開催当日まで残り1ヶ月を切りました。
この記事を読んでくださったみなさんは、12月6日(金)のコントリビューターデイと7日(土)のセッションデイにもう参加登録をされていますよね?(まだ参加登録されていない方はすぐに参加登録を)。
自分のサイトに応援バナーを貼ろう!
ところでWordCamp Osaka 2019の公式Webサイトではイベントを盛り上げるための応援バナーが用意されています。

ですがせっかくWordPressサイトを使っているにも関わらず、「自分はHTMLやCSSのことがよく分からんし…」と思ってとってもステキなバナーを貼ることをためらっている方がいらっしゃるかもしれません。
そこで今回の記事でははみなさんが運営されているWordPressサイトに、ノンコーディングでWordCamp Osaka 2019応援バナーを貼る方法をご紹介します。
ノンコーディングで応援バナーを貼る方法
今回はWordPressの公式ディレクトリに登録されているテーマの1つである、「Twenty Seventeen」を例にしてバナーの貼り方を説明いたします。
「ウィジェット」にコードの編集画面を準備
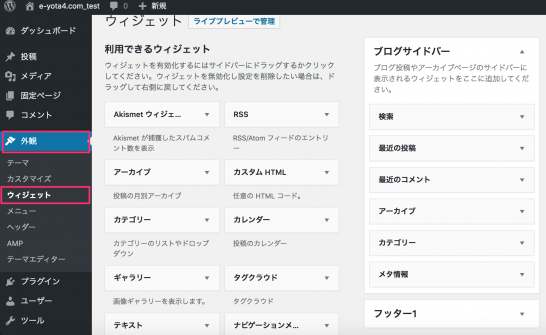
まずWordPressのダッシュボード(管理画面)にアクセスして、[外観]→[ウィジェット]をクリックします。
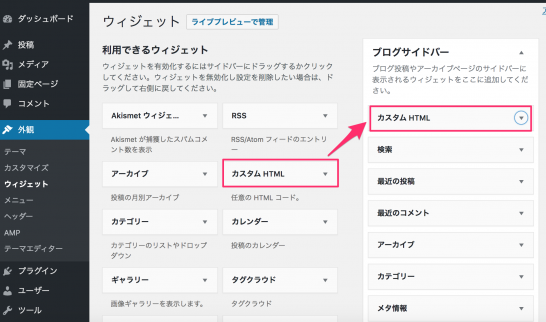
次に「ウィジェット」の画面にある「利用できるウィジェット」から[カスタムHTML]を[ブログサイドバー]にドラッグ&ドロップをします。
[カスタムHTML]の編集
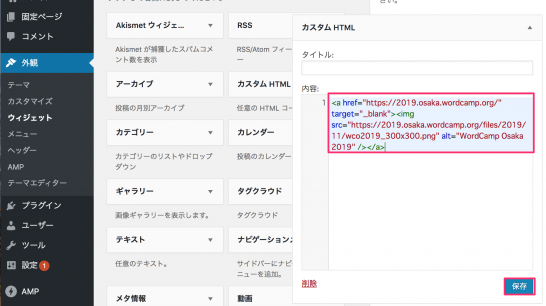
その[カスタムHTML]をクリックするとコードの編集部分が表れます。
<a href="https://2019.osaka.wordcamp.org/" target="_blank" rel="noopener noreferrer"><img src="https://2019.osaka.wordcamp.org/files/2019/11/wco2019_300x300.png" alt="WordCamp Osaka 2019" /></a>
300×300の大きさを示す応援バナーを示す上記のコードをコピー&ペースとし、[保存]ボタンをクリックします。
WordCamp Osaka 2019応援バナーの確認
ウィジェットでコードが保存できたら確認をしましょう。WordPressのサイトを表示させると「Twenty Seventeen」の右肩に300×300の応援バナーが表示されていることが分かります。
みなさんもWordCamp Osaka 2019応援バナーを貼っていただいて、ご家族・友人・知人へもイベントに参加していただけるようご協力いただければ幸いです。