2019年12月17日火曜日の午後9時から行われた、ドットインストール主催の256times Live テスト配信#02に参加しました。30分という限られた時間と、他の人も同じことを一緒にやっているというライブ感が良い緊張感を生み出して、自分のコーディングスキルが一気に上がったような気がします。
256times Liveの復習〜button要素
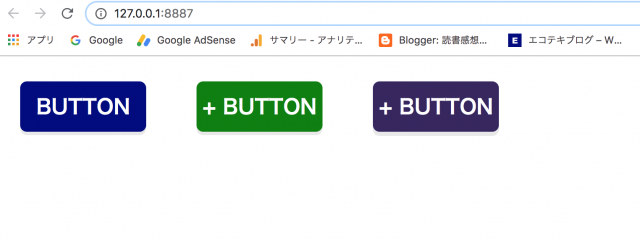
さて今回の記事は12月17日火曜日に行われたライブの後日談です。自分は制限時間内にボタンを3つ作成しました。この課題においてindex.htmlにおいてもっとも要となるタグはボタンをどう作るかです。
12月17日火曜日の結果〜div要素
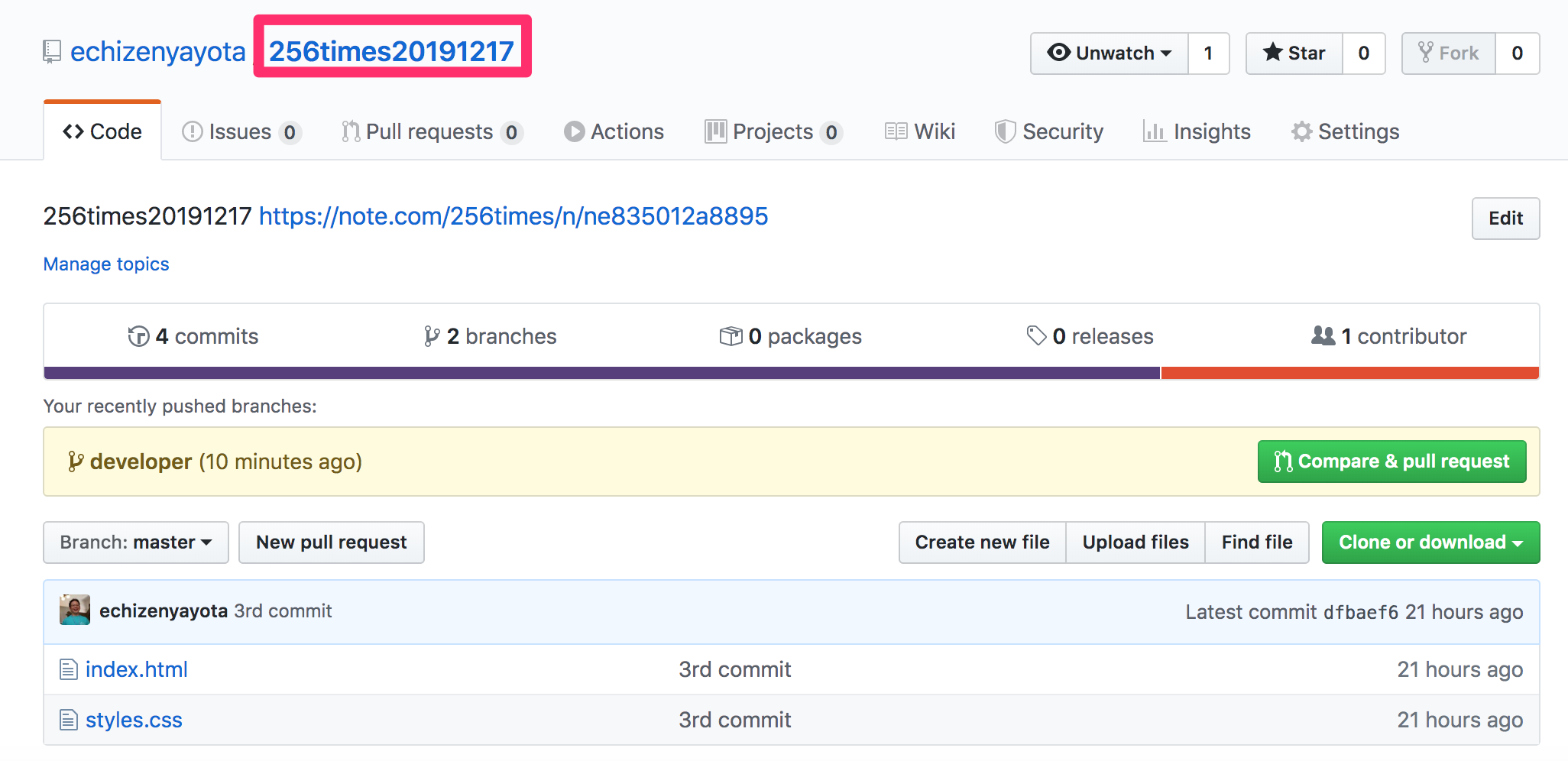
GitHubにプッシュしたとおり自分はbuttonタグを使っていました。ですがbutton要素を使うと、ブラウザによって見た目が変わるそうです。そこで12月18日水曜日に復習も兼ねて課題で作成したindex.htmlやstyles.cssを見直しました。
12月18日水曜日の復習
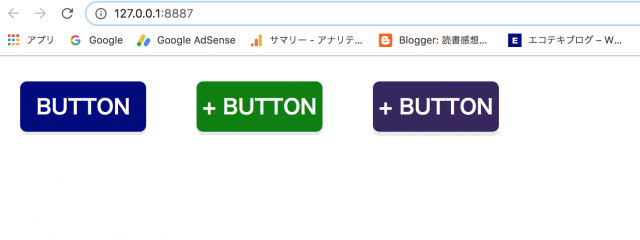
Gitでmasterブランチからdevelerブランチを切って新しいブランチを作成し、コードに修正を加えると上記のとおりの画像になりました。見た目はまったく変わりません。ですがdeveloperブランチで作成したコードは2つの点でmasterブランチと異なります。
- button要素を使わずdiv要素でボタンを作成している
- div要素を使用しているためflexボックスを使用している
課題には「複数のボタンを並列にしなさい」という指定はありません。ですがdiv要素を使うとブロック要素になって異なる見た目になります。
自分はHTMLの要素を変更しても同じ見た目にしたかったので、containerクラスを親要素、btnクラスを子要素とするFlex-boxを使用しました。なお具体的にどのように変更したかについては、GitHubのhistoryで確認してください。
2020年以降も256times Liveを!
2020年以降について、256times LIVEがいつ行われるか明らかになっていません。ですが2019年12月18日に公開されたnoteの記事を見る限り、また256times LIVEが行われる感じがします。記事によるとゲストも交えて行われるとか。2020年を迎えることが楽しみです。
それでは256times LIVEに参加したみなさん。良いお年を!