Googleの開発者向けサイトで「はじめてのプログレッシブアプリ」を学習しているときに、Google Chrome専用のローカル開発環境である、Web Server for Chromeというツールを見つけました。
Web Server for Chromeを拡張機能としてGoogle Chromeにインストールすると、簡単にクライアントマシン(パソコン)のソースコードを試すことができます。
Web Server for Chromeの使い方
以下の文章ではWeb Server for Chromeについてインストールと使い方をそれぞれ紹介します。
Web Server for Chromeのインストール
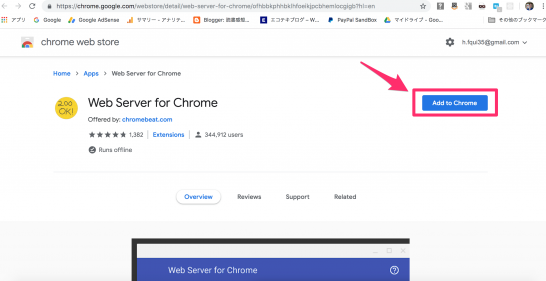
Google Chromeでchrome web storeのWeb Server for Chromeにアクセスして、[Add to Chrome]をクリックします。
「Web Server for Chromeを追加しますか?」というアラート表示がされるので、[アプリを追加]というボタンをクリックします。Web Server for ChromeがGoogle Chromeの拡張機能として追加されました。
Web Server for Chromeの使い方
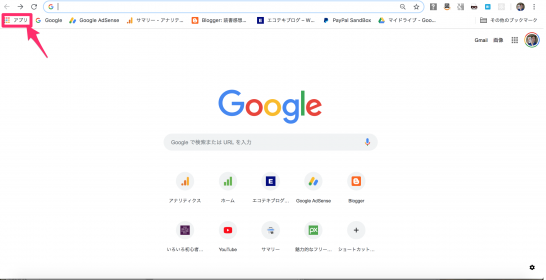
Google Chromeのブックマークバーの左端にある、[アプリ]をクリックします。
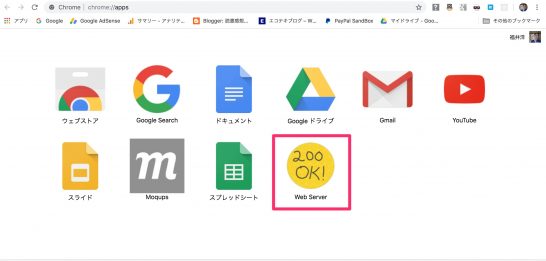
いくつかあるアプリの中から「200 OK」と記されたアイコンをクリックします。
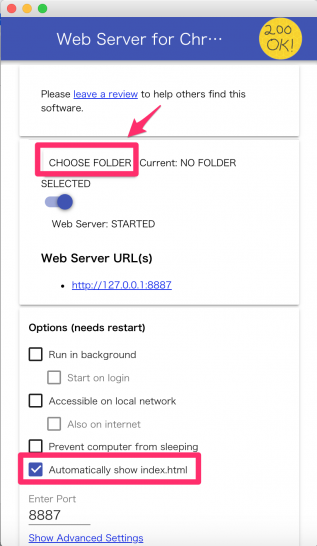
[Automatically show index.html]にチェックが入っていることを確認の上、[CHOOSE FOLDER]をクリックします。
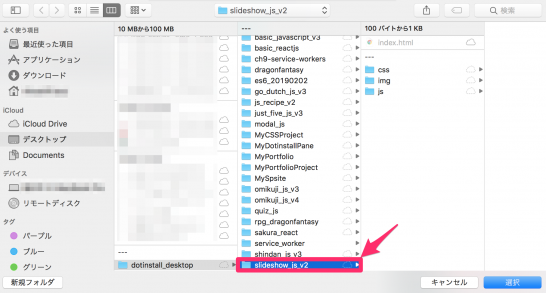
Finderの画面が表示されますので、ローカル開発環境で使いたいindex.htmlが入ったフォルダを選択します。
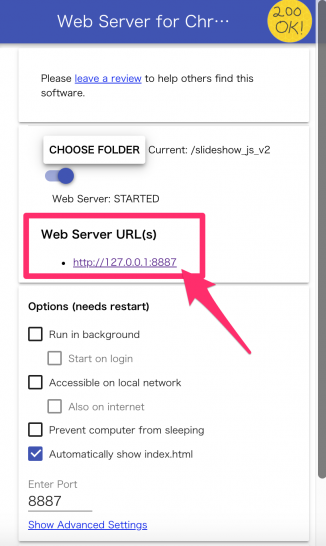
「Web Server URL(s)」の”http://127.0.0.1:8887/”をクリックします。
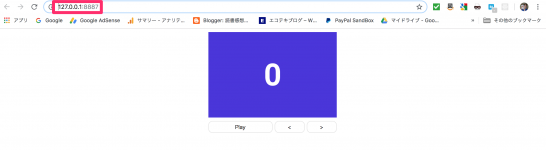
Google Chromeが”http://127.0.0.1:8887/”にアクセスし、index.htmlの内容が表示されます(画像はドットインストールの「JavaScriptでスライドショーを作ろう (全14回)」より引用)
index.html以外のファイルを表示させたい場合
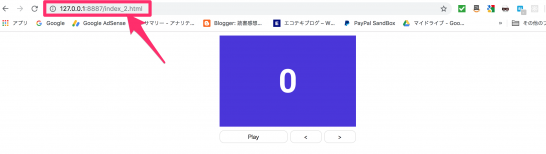
index.html以外のファイルを表示させたい場合は、IPアドレス:ポート番号の後に、引き続き”/(スラッシュ)”をつけて、そのファイル名をブラウザのアドレスバーに入力します。