さくらのVPSでSiteGuard Lite(Web Application Firewall)をセットアップする方法(その3) ~ SiteGuard Liteの初期設定

目次
さくらのVPSでSiteGuard Lite(Web Application Firewall)をセットアップする方法(その2)です。前回の記事(新しいタブで開く)では、Webサーバー側で設定を行い、SiteGuard Liteのログイン画面にアクセスするところまでをご説明しました。今回はSiteGuard Lite内で初期設定を行い、WordPressによる記事投稿がスムーズにできるところまでをご説明します。
IDとパスワードの変更
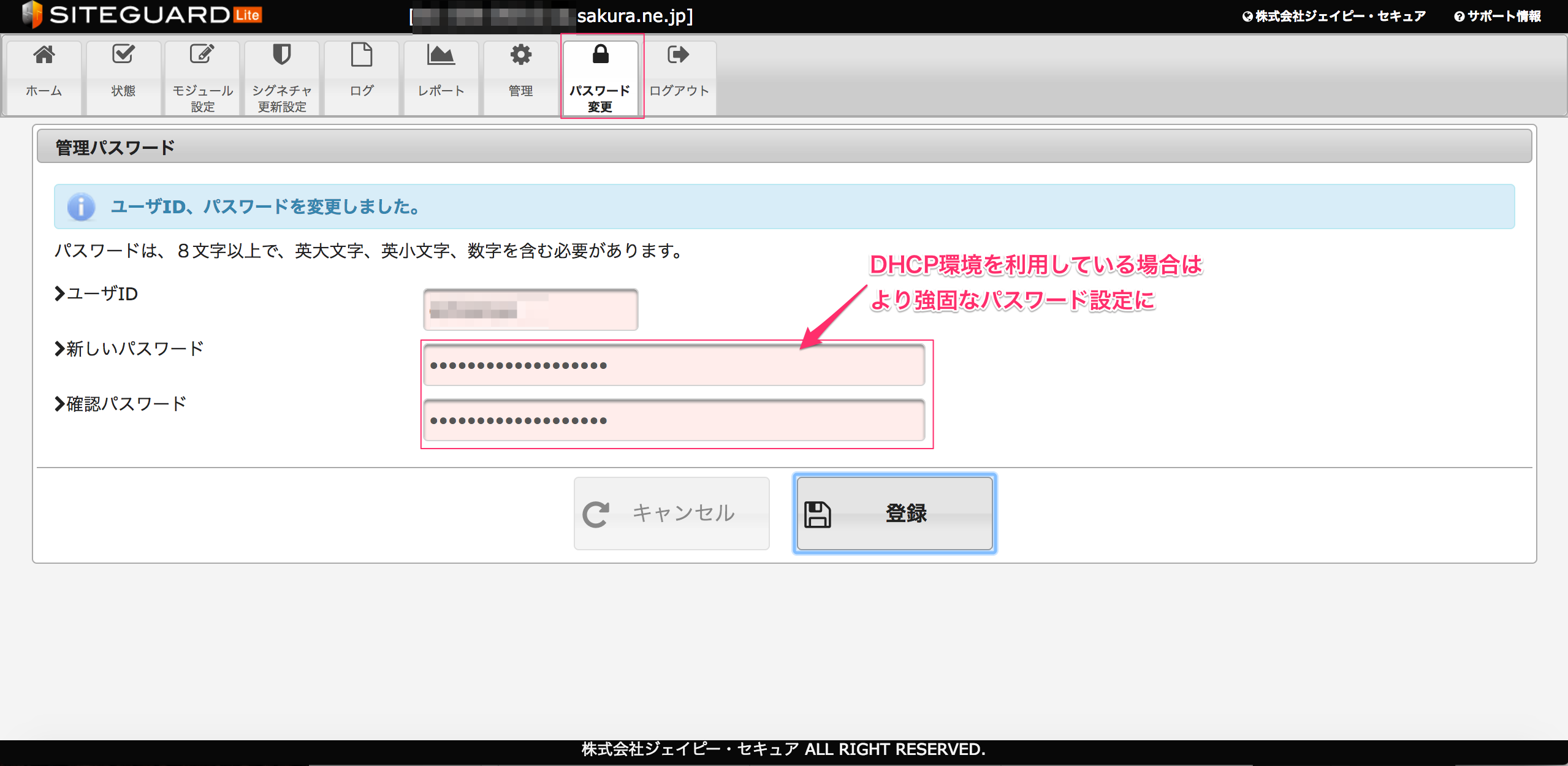
最初にSiteGuard Liteの管理画面にアクセスすると、ユーザ名・パスワードともに、”admin”が設定されています。このユーザ名・パスワードを任意の文字列に変更します。
特に注意すべきは、その1(新しいタブで開く)の記事で接続元IPアドレスを”ALL”に設定された方(インターネット接続環境がDHCP環境の方)です。この場合、あらゆるIPアドレスからSiteGuard Liteにアクセスできることになっていますので、より強固なパスワードに設定することをおすすめします。
検知サービスの設定
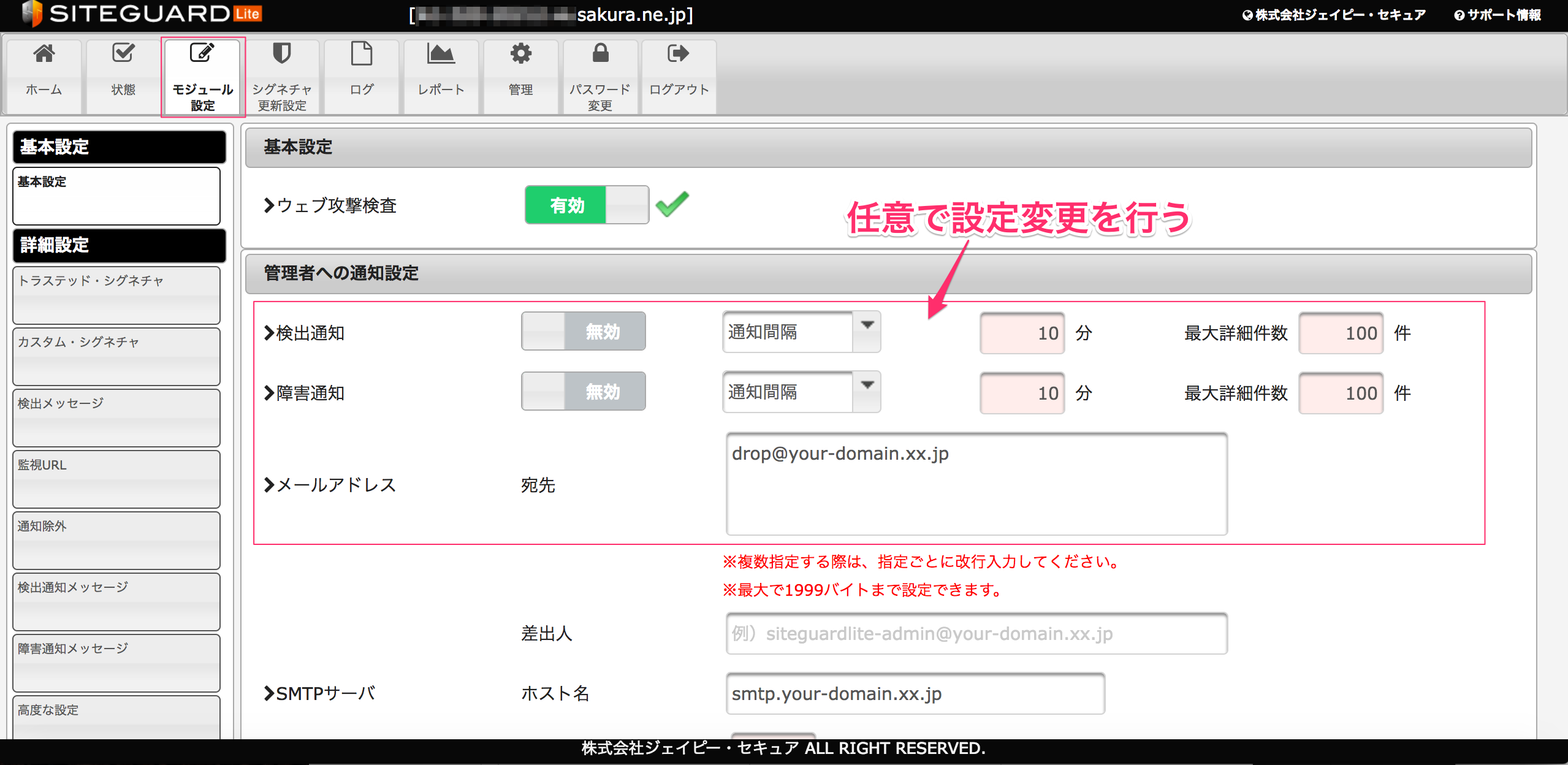
次にモジュール設定のタブをクリックして、検知通知・障害通知・メールアドレスの設定を行います。上記の画像はデフォルトの状態です。自分の場合、「なんとなく」という感覚でやっています。ご興味のある方はご自身で調べて、どのような設定が望ましいのか試してみるのも良いかもしれません。
WordPressの「下書き保存」「プレビュー」について
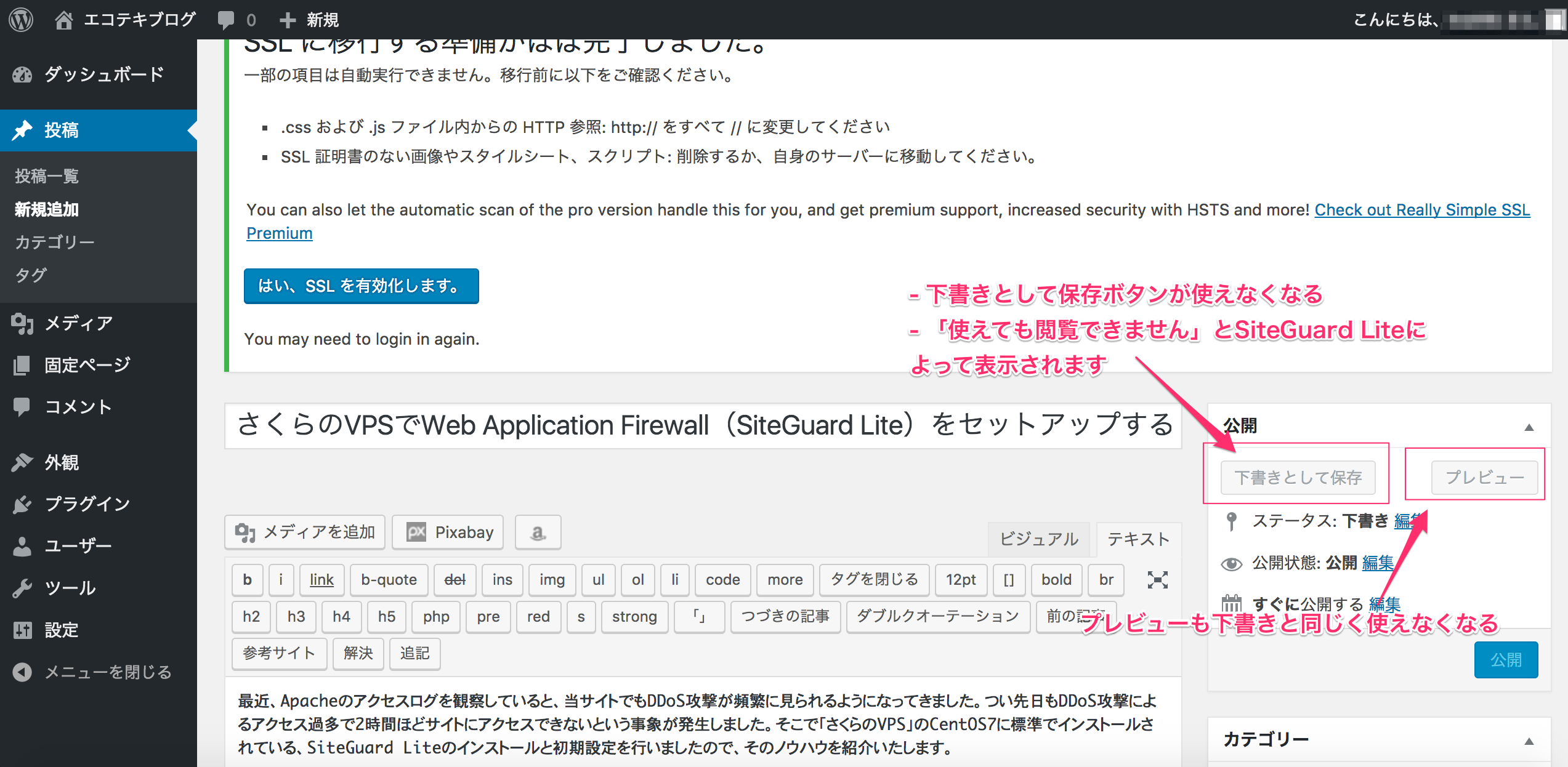
最後にさくらのVPSでWordPressサイトを運用されている方に向けての設定を行います。SiteGuard Liteのセットアップにおいて、デフォルトの状態では、管理画面の「投稿の編集」で表示される「下書きとして保存」と「プレビュー」機能が使えません。
デフォルトのSiteGuard Liteを使った場合
具体的には、そもそもボタンがクリックできない状態になるか、クリックできてもこの画像のような表示がされます。また「下書き保存」もされません。そこで管理画面からのアクセス(「下書きとして保存」と「プレビュー」機能の使用)については、接続する条件を可能にするという設定に変更します。
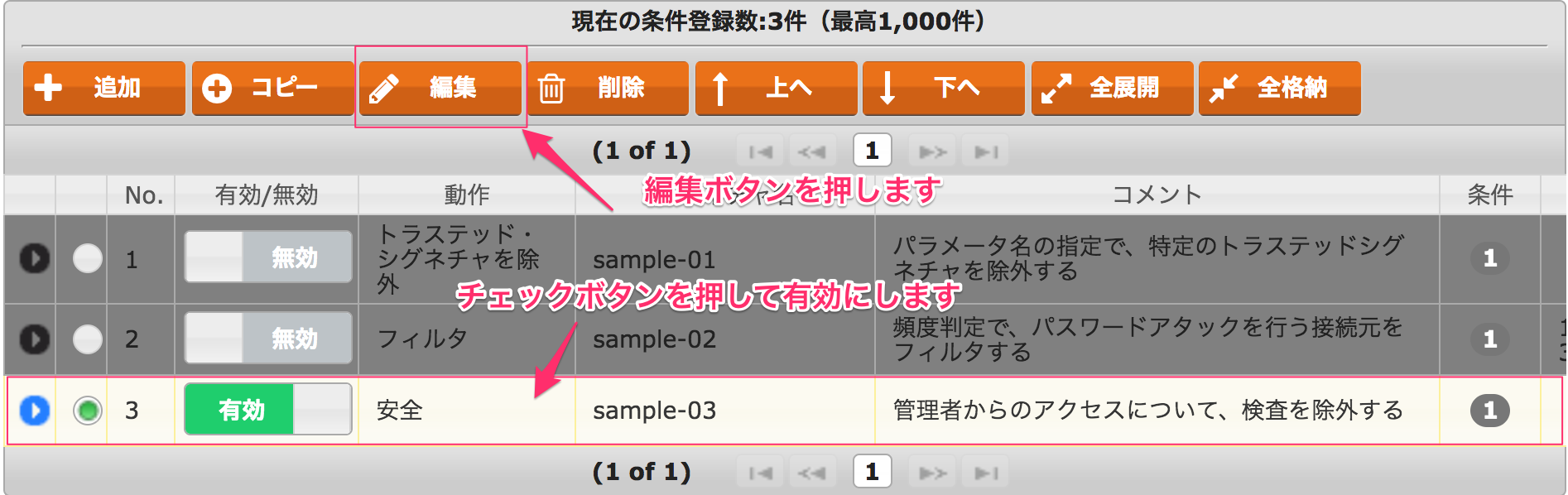
現在の条件を確認
まずモジュール設定→カスタムシグネチャの順でタブをクリックします。画面の下部に「現在の条件登録数」というテーブルがありますので、sample-3にチェックボタンを押して有効にします。
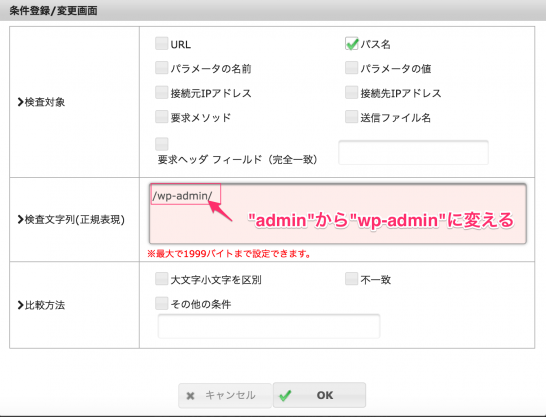
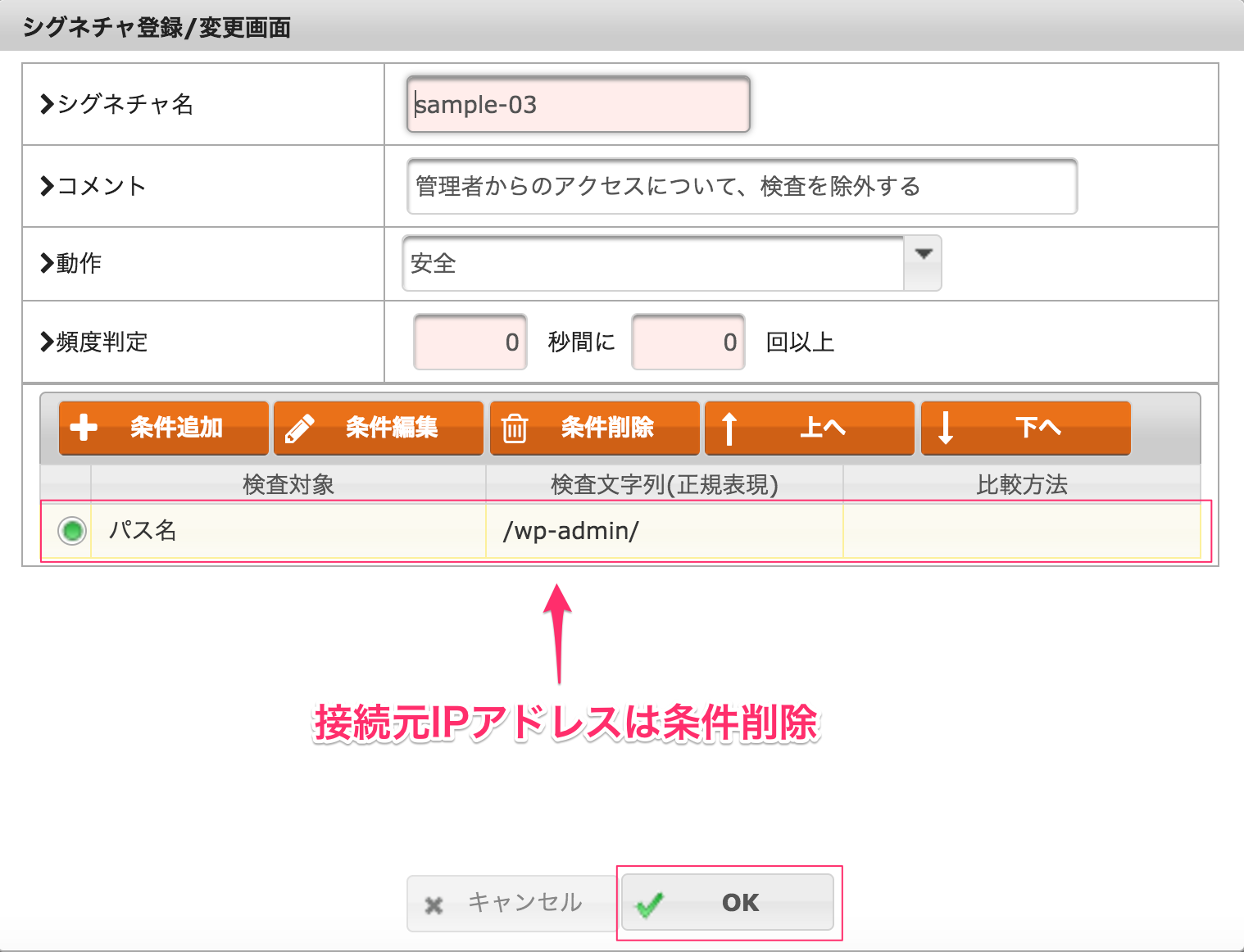
パス名を変更
条件を確認するとデフォルトの状態では、アクセスできるパス名が/admin/となっています。そのパス名を/wp-admin/に変更します。
この状態でOKボタンをクリックします。
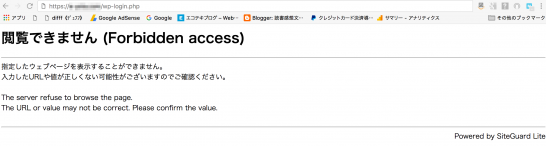
SiteGuard Liteインストールの確認
https://hoge.com/wp-login.php?redirect_to=https%3A%2F%2Fhoge.com%2Fwp-admin%2F&reauth=1
最後にSiteGuard Liteがインストールされているかどうかの確認です。ログアウトした状態で”https://hoge.com/wp-admin”にアクセスしてみましょう。
そうすると上記のようなURLにリダイレクトして、かつ「アクセスできません」という表示が出ます(もしくはそのままwp-login.phpの画面が表示されます)。これでSiteGuard Liteのインストールが完了しました。
その他注意事項
SiteGuard Liteの内容を編集するに当たって注意事項が2点あります。
1. 接続できるIPアドレスの変更について
接続できるIPアドレスは、デフォルトでは^192\.168\.1(正規表現)となっています。接続できるIPアドレスの内容の変更については、インターネットに接続する環境によって異なります。”^”(キャレット)は行頭のことを示し、”\”(バックスラッシュ)は、メタ文字の打ち消しを表現しています。
その1(新しいタブで開く)の記事で固定IPアドレスを指定された方は、そのIPアドレスを正規表現で入力します。一方、DHCP環境でインターネットに接続されている場合は、接続元IPアドレスを条件から削除します。上記の画像はDHCP環境を想定して編集した画面です。条件削除をすると分かりにくいという方は、削除をせず”.*”(任意の1文字を繰り返すという意味の表現)を用います
2. 作業は手早く
それぞれの作業が終了次第、OKボタン→(カスタムシグネチャの画面で)適用をクリックすると、「下書きとして保存」と「プレビュー」機能が使えるようになります。
SiteGuard Liteにアクセスしたあとのセッション時間は、大変短いように思います。できるだけスムーズな作業を心がけましょう。もたもたしていると何度もログインすることになります。
Really Simple SSLの有効化(2017年10月22日追記)
この記事を見返して思い出しましたが、WordPress内のどこかのページがSSL化されていませんでした。そのため後日、WordPressを一瞬でHTTPS化するプラグインReally Simple SSL(新しいタブで開く)をインストールをして有効化しました。おそらくこれでWordPressサイトの全ページが常時SSL化されたことになります。
さくらのVPSでSiteGuard Lite(Web Application Firewall)をセットアップする方法は以上です。