当ブログの改装作業のために、WordPressフォーラムで投稿をしていたら、GitHubのハック(便利な使い方)をひとつ発見しました。そのハックを忘れないようにするため、記録を残しておきます。
目次
GitHubの行指定
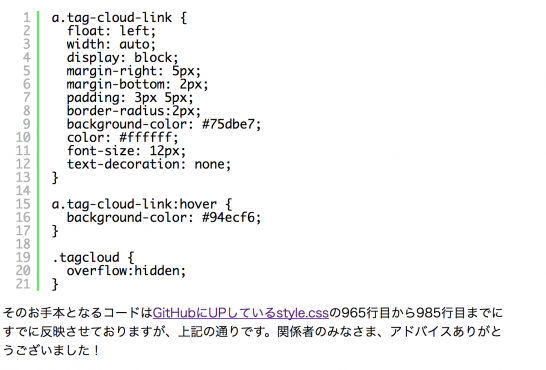
そのハックとはGitHubの行範囲指定です。例えば上記の画像をご覧ください。自分が先日書いた記事ですが、以下のように全て日本語で表現しています。
そのお手本となるコードはGitHubにUPしているstyle.cssの965行目から985行目までにすでに反映させておりますが、
実はGitHubでは、この日本語表現を1行のURLにして表すことができます。元のコードに”#L965-L985″という感じでアンカーをつければ、コードの範囲を手短に表現することができます。
GitHubの行範囲指定の方法
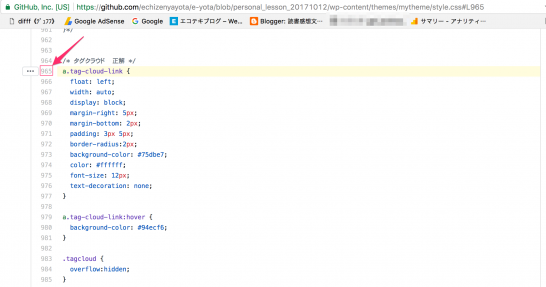
GitHubの行範囲指定の方法はとても簡単です。指定したい最初の行の、行数部分にカーソルを当ててクリックします。
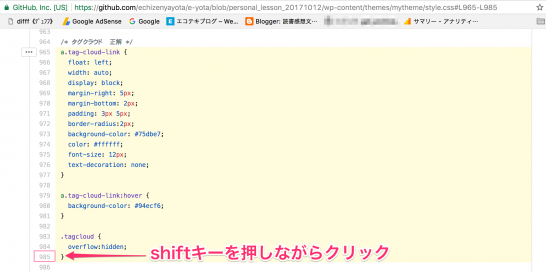
次に指定したい最初の行の行数部分に、[shift]キーを押しながら、カーソルを当ててクリックします。すると、指定された範囲がクリーム色のような背景色でおおわれます。ブラウザのURLを確認すると、末尾にアンカーがついていることが分かります。
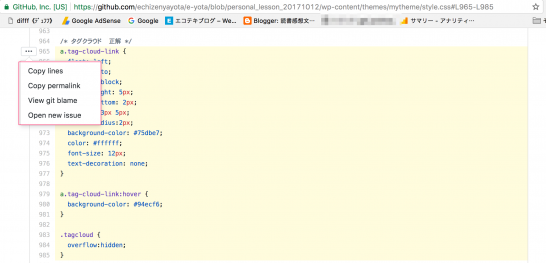
ちなみに範囲指定をした最初の行を確認すると、”…”が表示されます。この”…”をクリックすると、Copy Linesと表示されます。これをクリックすると指定した範囲のコードをまるまるコピペすることができます。以上、GitHubのちょこっとハックでした。