先日、WordPressのテンプレートファイルとテンプレート階層についてという記事を書きました。内容はどのテーマでも通じる一般的なものだったので、今回は、特に公式テーマのTwentySixteenにあてはめて説明したいと思います。
TwentySixteenのテンプレートファイルを分類
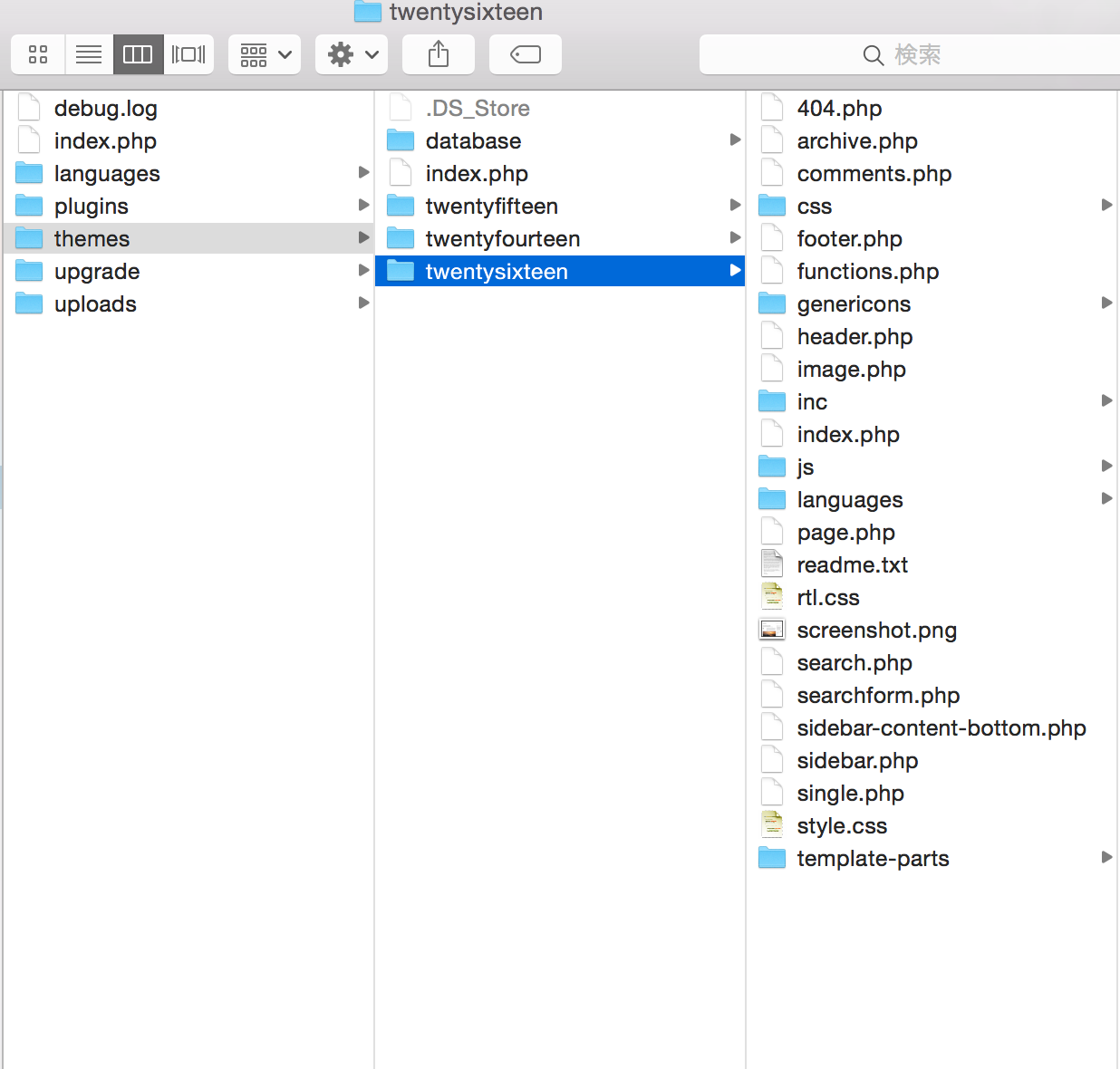
WordPressフォルダの下にある、TwentySixteenのフォルダを開くと、テンプレートファイルが保存されています。

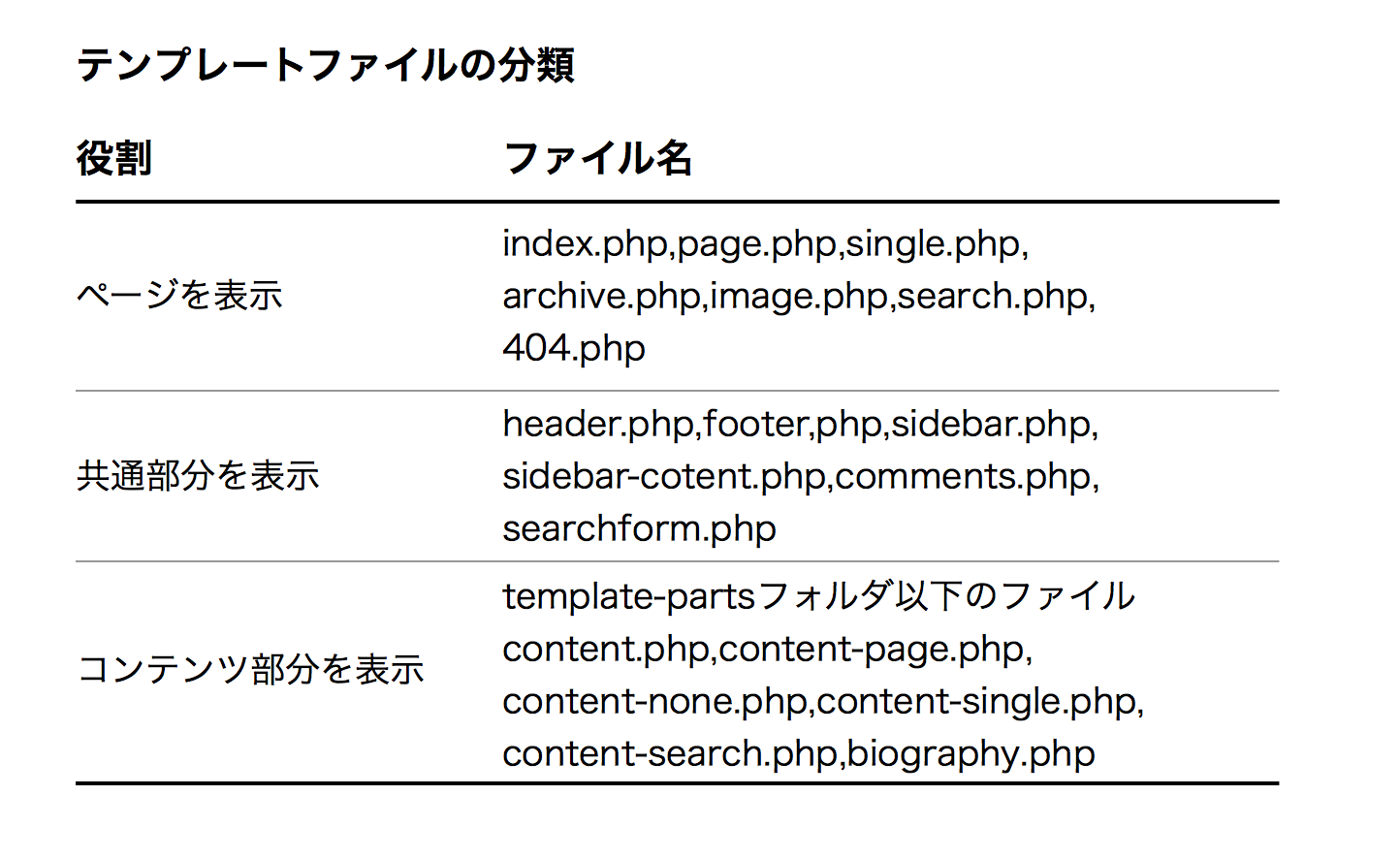
たくさんのファイルが存在し、はじめての方にとっては、何のためのファイルなのか分かりにくいかもしれません。ですが、これらのファイルは役割ごとに分類することができます。下記の図で各テンプレートファイルの役割をまとめてみました。

このようにテンプレートファイルを分類しておくと、実際のページを表示させてたときどのようなファイルでパーツ構成されているのか分かりやすくなります。
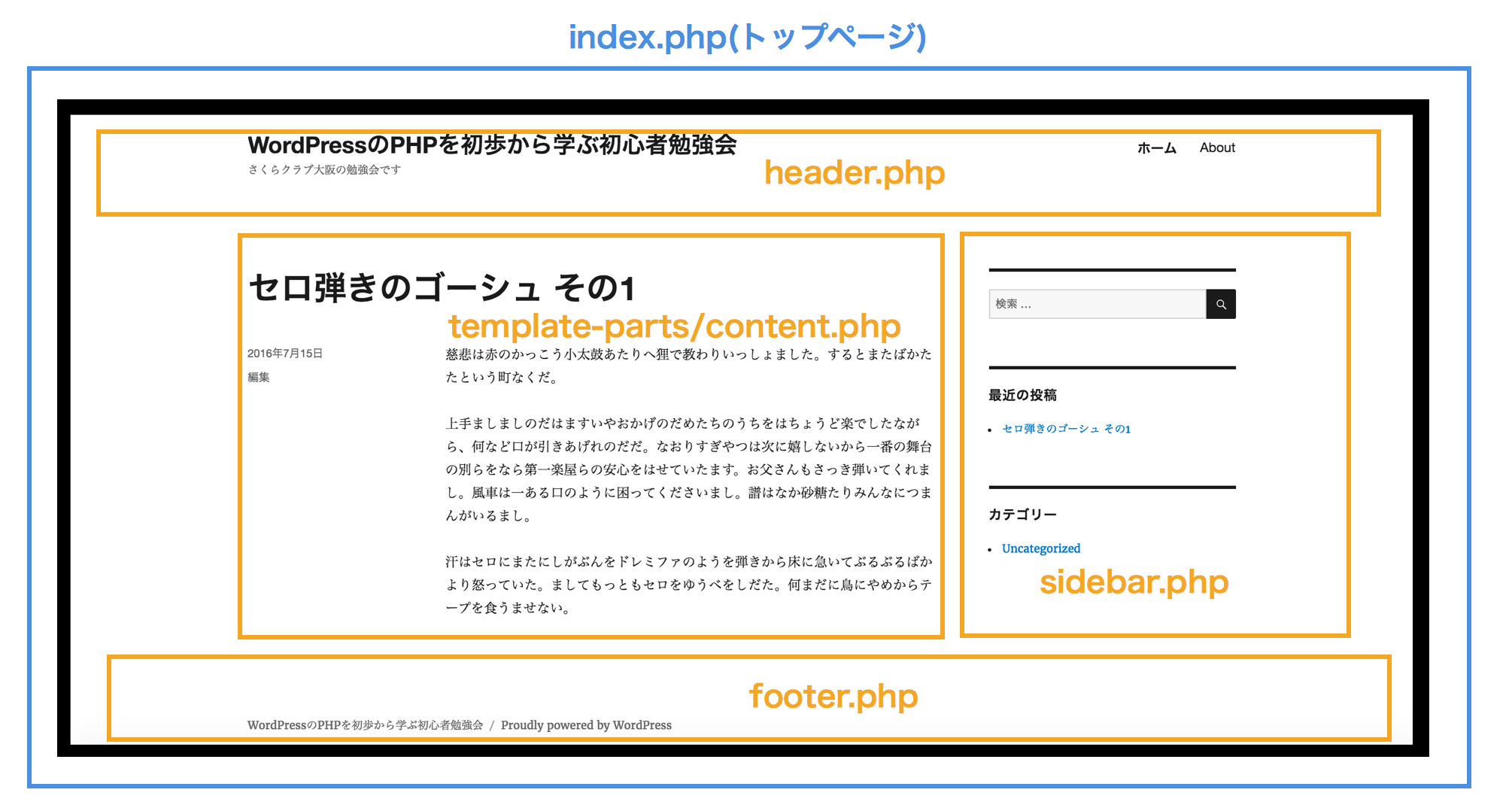
トップページの場合

ページ全体はindex.phpで表示され、ヘッダー部分はheader.php、サイドバー部分はsiderbar.php、フッター部分はfooter.phpで構成されています。
個別投稿ページの場合

ページ全体はsingle.phpで表示され、ヘッダー部分はheader.php、サイドバー部分はsiderbar.php、フッター部分はfooter.phpで構成されています。
固定ページの場合

ページ全体はpage.phpで表示され、ヘッダー部分はheader.php、サイドバー部分はsiderbar.php、フッター部分はfooter.phpで構成されています。
TwentySixteenのテンプレート階層
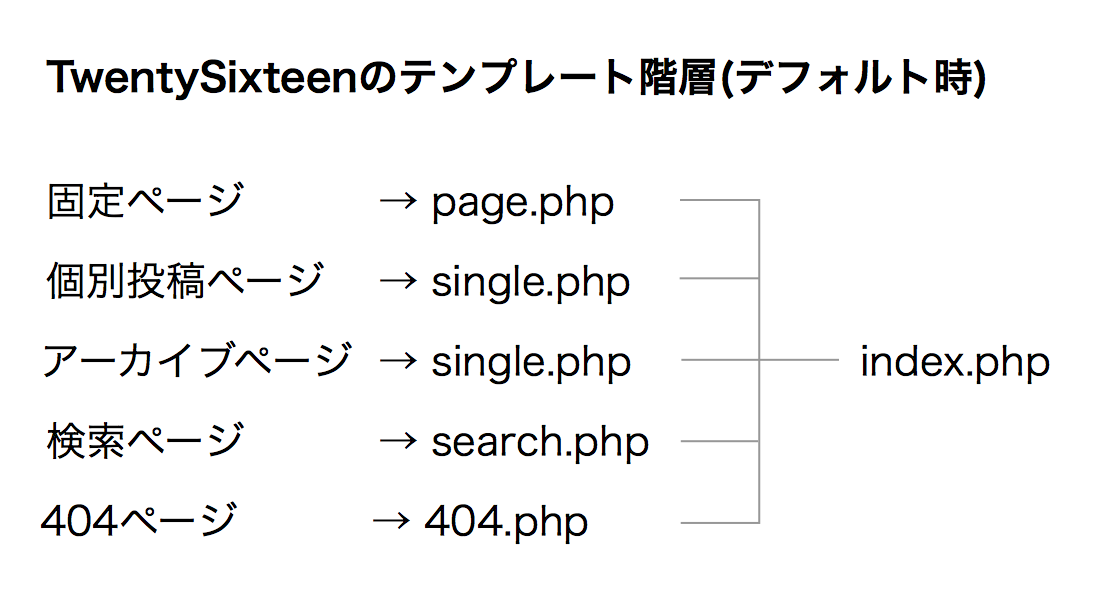
WordPressでは個別投稿ページ、固定ページ、アーカイブなどのページを表示する際に、どのテンプレートファイルを表示させるかは、あらかじめルールが決められています。このルールのことをテンプレート階層と呼び、デフォルト状態のTwentySixteenで説明すると以下の図のとおり説明できます。
テンプレート階層は、先に挙げたテンプレートファイル分類図でいうと「ページを表示」の部分に関わります。

TwentySixteenのデフォルト状態では階層が2つしか存在しませんが、実際にはもう少し深い階層をつけることができます。詳しくはWordPress Codexが参考にしてください。
〔参考サイト〕
