Lighthouseでページの読み込み速度を評価してもらうと、よく“Serve images in next-gen formats”という項目を見かけます。具体的には「JPEGやPNGに変わるJPEG 2000、JPEG XR、WebPなどの次世代画像ファイルにしてくれ」という意味です。
EWWW Image OptimizerでWebPに変換する設定
そこで今回の記事ではWordPressのプラグインの一つである“EWWW Image Optimizer”を使って、JPEGやPNGの画像ファイルをWebPに変換する方法をご紹介します。
WebPタブ画面での設定
まずWordPressの管理画面からEWWW Image Optimizerをインストールして有効化します。プラグインを有効化すると[Setting](設定)が表示されます。
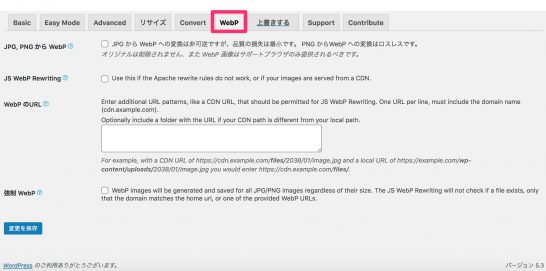
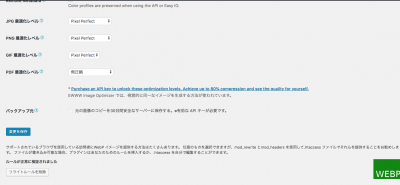
[Setting]をクリックすると、EWWW Image Optimizerの設定画面が表示されます。デフォルトでは[Basic]の画面が表示されていますので、[WebP]にクリックします。
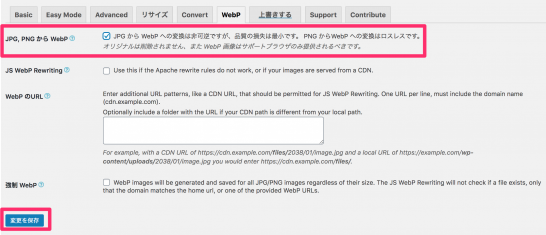
[JPG, PNG から Web]のチェックボックスにチェックを入れて[変更を保存]をクリックします。
リライトルールの挿入
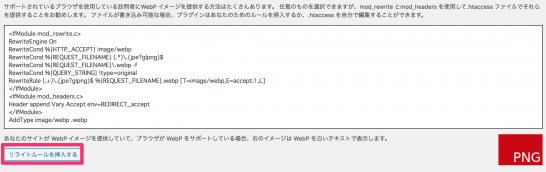
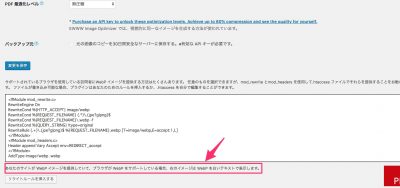
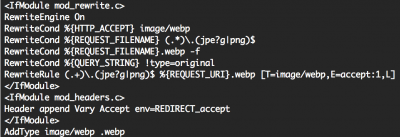
.htaccessにmod_rewriteとmod_headersを挿入するためのリライトルールが表示されます。
内容をごくかいつまんで言えば、WebPをサポートしているブラウザではWebP形式のファイルを表示させ、そうでないブラウザでは従前のJPEG/PNGファイルを表示させるという内容です。[リライトルールを挿入する]をクリックします。
ルールが正常に検証されてもPNGのまま

「ルールが正常に検証されました」と表示されたため、本来であれば右下にある赤色で表示されている「PNG」という文字は、緑色の「WebP」に表示が変わるはずです。ですが自分がテスト用で運営しているWordPressサイトでは「PNG」のままでした。
ブラウザはChromeを使っています。[メニューボタン]→[その他のツール]→[閲覧履歴の消去]→[キャッシュされた画像とファイル]→[リロード]でキャッシュされた画像の削除を試みましたが、相変わらず「PNG」から「WebP」に変わりません(なぜ変わらないかは後日調べてみます)。
本来の画面

[リライトルールを挿入する]をクリックすると、本来であればこのような画面が表示されるはずです。
.htaccessに直接書き込むこともある

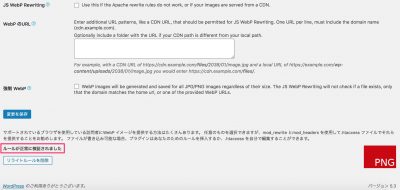
また[リライトルールを挿入する]をクリックしても「ルールが正常に検証されました」という表示がされない場合があります。その場合は.htaccessファイルにmod_rewrite とmod_headersを直接書き込みます。

.htaccessファイルにmod_rewrite とmod_headersを直接書き込むと、赤色で表示されている「PNG」という文字は、緑色の「WebP」に変わります。
既存のJPEG/PNGファイルはWP-CLIで変換
以上の設定を経るとこれから新しく投稿するコンテンツで使う画像をアップすると、WebPをサポートしているブラウザではWebP形式のファイルが表示されます。
ですがすでにアップされている画像については、WebP形式のファイルに変換されません。もし従前の画像についてもWebP形式にしたい場合はWP-CLIのコマンド(wp media regenerate)を使って全ファイルを作成し直す必要があります。