HTMLファイルがなくてもJavaScriptの学習をすることはできなくもありませんが、DOMツリーやCanvasの学習をするときにはHTMLファイルは必須です。そこで今回はVisual Stdio Code(VS Code)を使って「爆速」でJavaScriptのプログラミング環境を作成する方法をご紹介します。
HTMLのコーディング
とりあえずVisual Stdio Codeを立ち上げてindex.htmlを作成しておきましょう。
ひな形タグの記述 “! “+ tabキー
HTMLファイルを作成するためには最低限必要なタグを記述する必要があります。htmlタグ、headタグ、titleタグ、bodyタグなどが該当します。慣れている人にとって白紙の状態から記述することは面倒くさい作業でしょう。そこで活用するショートカットキーが“! “+ tabキーです。「“! “+ tabキー」だけで以下のコードが出現します。
[php]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
[/php]
divタグの記述 “div#container” + tabキー
次にHTMLファイルでよく見られるdivタグの記述をします。ここではbodyタグの内部に本文全体を認識するためのidとして”container”を使います。“div#container” + tabキーとすると、”cotainer”をid名とするdivタグが出現します。
[php]<div id="container"></div>[/php]
ちなみにカーソルはタグとタグの間にフォーカスします。tabキーを押すとすぐに内容を記述することができるようになっています。
divタグの記述 “div.class” + tabキー
同じくdivタグの記述です。ここではcontainerの内部で一部を認識するためのclassとして”contents”を使います。“div.contents” + tabキーとすると、”contents”をクラス名とするdivタグが出現します。
[php]<div class="contents"></div>[/php]
ちなみにカーソルはタグとタグの間にフォーカスします。tabキーを押すとすぐに内容を記述することができるようになっています。
リストタグの記述 “ul.colors>li*3” + tabキー
Visual Stdio CodeではEmmetが標準で搭載されています。Emmetのチートシートにもとづいて、他にもいろいろな記述ができます。一例としてlistタグの記述を紹介しておきます。
[php]
<ul class="colors">
<li></li>
<li></li>
<li></li>
</ul>
[/php]
“ul.colors>li*3” + tabキーとするとulタグが現れてその直下に3つのliタグも出現します。
JavaScriptの読み込み
JavaScriptのプログラミング学習を前提としたHTMLファイルを作成していますので、上記のindex.htmlファイルにscriptタグを記述する必要があります。
scriptタグの記述 “script:src”
bodyタグの閉じタグの前にscriptタグを記述します。“script:src” + tabキーとすると、空のsrc属性が記述されたscriptタグが出現します。
[php]<script src=""></script>[/php]
フォルダとファイルの作成
今回の記事で紹介するscriptタグはindex.htmlとは別にJavaScript専用のフォルダを設けて、その中にファイルを保存するものとします。
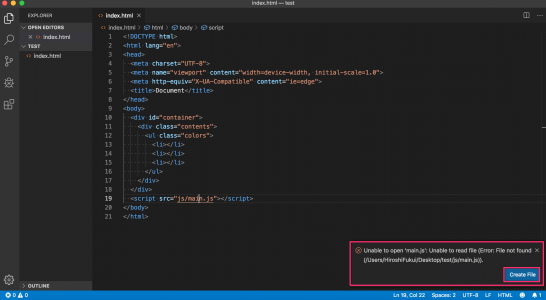
[php]<script src="js/main.js"></script>[/php]
と記述して、”js/main.js”にカーソルをあて”follow link”をクリックすると、下記の画面が表示されます。
右下に「そんなファイルはない」と表示されていますが、さらにその下の[Create File]をクリックすると、
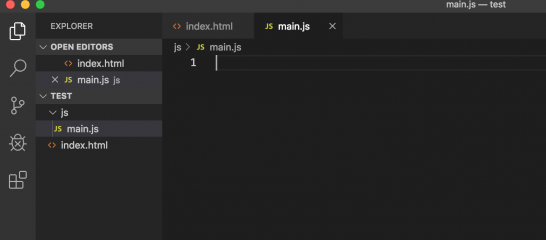
jsフォルダとmain.jsファイルが作成されます。JavaScriptでプログラミングの練習をする方にとって、Visual Studio Codeはなかなか便利なツールであると思います。ご興味のある方はぜひ一度試してみてください。