2019年6月15日(土)にさくらインターネット本社で行われた、さくらクラブ「Webパフォーマンス改善セミナー」でKiteさんが紹介されたスライドの「WordPress でも大丈夫!実例で見るウェブパフォーマンス改善」がSpeaker Deckで公開されています。その内容にもとづきエコテキブログのパフォーマンスがどれぐらい改善するか試してみました。
ページによってCSSやJavaScriptの読み込みを制御
読み込み速度の改善施策についていくつか紹介されていますが、今回の記事では「ページによってCSSやJavaScriptの読み込みを制御」という施策を検証します。
コードの記述
[php]
// ページによってCSSやJavaScriptの読み込みを制御
function example_dequeue_scripts() {
if ( is_home() || is_archive()) {
wp_deregister_style( ‘wp-block-library’ );
wp_deregister_script( ‘jquery’ );
}
}
if ( ! is_admin() ) {
add_action( ‘wp_enqueue_scripts’, ‘performance_dequeue_scripts’, 99 );
}
[/php]
スライドではトップページとアーカイブページについて、Gutenberg関係のCSSやJavaScript(jQuery)の読み込みを制限しています。
[php]
function performance_dequeue_scripts() {
if ( is_home() || is_archive() || is_tag() || is_category()) {
wp_deregister_style( ‘wp-block-library’ );
wp_deregister_script( ‘jquery’ );
}
}
if ( ! is_admin() ) {
add_action( ‘wp_enqueue_scripts’, ‘performance_dequeue_scripts’, 99 );
}
[/php]
ですがエコテキブログではタグページやカテゴリーページも使っていますので、is_home()とis_archive()だけでなく、is_tag()とis_category()も読み込み制限の対象ページとしました。
検証結果
結論から説明すると、WordPressのfunctions.phpにおいて独自関数のperformance_dequeue_scriptsをフックさせることで、データ量を減らせることに成功しました。今回の検証ではトップページ・アーカイブページ・タグページ・カテゴリーページのいずれにおいても、データ量が減ったこと明らかになりました。
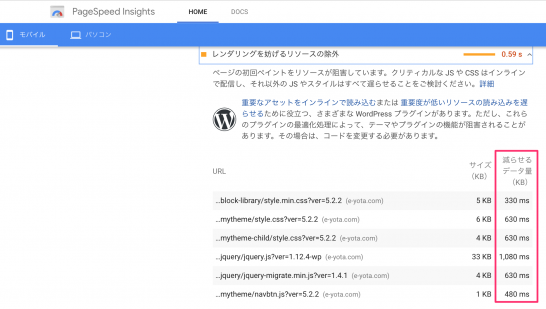
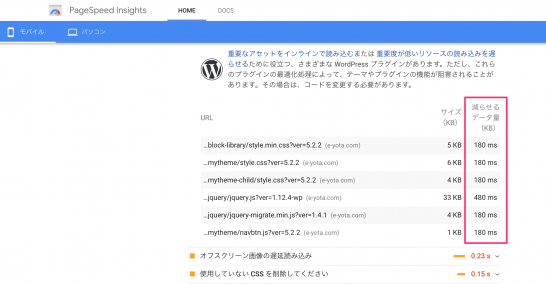
フックを記述する前後において4種類のページはいずれも同じ数値であったため、トップページにおけるデータ量の変化を画像で紹介しておきます。
フックの記述する前
フックを記述した後
「WordPress でも大丈夫!実例で見るウェブパフォーマンス改善」を読んでいると、他にも自分でできる改善施策があるので、1つ1つ地道にチャレンジしてみます。
2019年7月8日(月)追記
後日、読者の方から条件式として使った”is_home() || is_archive() || is_tag() || is_category()”は、実はお手本通り”is_home() || is_archive()”だけで良いとのご指摘をいただきました。
この条件分岐タグは、アーカイブページが表示されているかどうかを判定します。「アーカイブ」とは、カテゴリー、タグ、投稿者または日時のいずれかに基づいて投稿を集めたページを指します。これは TRUE または FALSE の値を返す boolean 関数です。
WordPress Codexでis archiveのページではこのように説明されています。つまりis_archive()だけでタグページとカテゴリーページも含まれているかどうか確認できているからです。
[php]
function performance_dequeue_scripts() {
if ( is_home() || is_archive()) {
wp_deregister_style( ‘wp-block-library’ );
wp_deregister_script( ‘jquery’ );
}
}
if ( ! is_admin() ) {
add_action( ‘wp_enqueue_scripts’, ‘performance_dequeue_scripts’, 99 );
}
[/php]
したがって任意で作成したフックは、以上のように書き換えられることになります。