最近、エコテキブログでFont Awesome 4系のフォントアイコンをFont Awesome 5系のSVGアイコンに変えました。4系はWebフォントを使いますが、5系はSVGとJavaScriptと組み合わせて使うことができるようになっています。
- Font Awesome 5 がリリースされた — しっぽのさきっちょ | text.Baldanders.info
- アイコンフォントか? SVG アイコンか? Website Usability Info
デザインに関する技術は、自分の言葉では説明が足りません。語り出すとボロが出ますので、ご興味のある方は上記のページを参考にしてください。
Font Awesome 5を使うメリット
ではなぜエコテキブログではFont Awesome 4ではなく、Font Awesome 5に変えたのでしょうか?ずばりGoogleのPageSpeed Insights対策になるからです。
上記の画像はheadタグでFont Awesome 5のスクリプトコード記述しているページを読み込んだときの、PageSpeed Insightsの分析結果です。Font Awesome 5は「レンダリングを妨げるリソースの除外」として認識されていません。
http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css
つまりFont Awesome 5はWebサイトのページを読み込む速度を遅くする原因の対象になっていないことを意味します。Font Awesome 4系ではなく、5系を使うことはSEO対策的に有効な手段として考えられるでしょう。
Font Awesome 4系から5系に変える手順
Font Awesome 4系から5系でアイコンを表示させるためには、単にFont Awesomeを読み込むためのスクリプトコードを変えるだけでは既存のアイコンはほとんど表示されません。
iタグのアイコンを使う場合
4系では”fa”で始まっていたクラス名が”fas”などの文字列で始まるクラス名に変わっています。このため4系で使っていたクラスは使えなくなり、それまでのアイコンが表示されなく現象が発生します。
少々面倒ではありますが、Webサイトのどこでアイコンフォントを使っているか確認して、1つずつ手作業で確認しましょう。
擬似要素でデフォルト設定のアイコンを使う場合
アイコンをスタイルシートの擬似要素として使う場合、headr.phpと、style.cssのプロパティの加筆・修正が必要となります。
header.php
[php]
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
[/php]
上記のscriptタグと式を必ずFont Awesome 5を読み込む前に記述します(Github)。
style.css
[php]
.kiji h2:before {
position: absolute;
left: 0px;
top: 9px;
display: none;
font-family: ‘Font Awesome 5 Solid’;
content: ‘\f14a’;
color: #000080;
font-size: 24px;
line-height: 1;
}
[/php]
displayプロパティは”none”を追記します。またfont-familyプロパティは、それまでの’FontAwesome’から’Font Awesome 5 Solid’に変更します(GitHub)。
擬似要素でスタイルを当てたアイコンを使う場合
スタイルシートの擬似要素としてアイコンを使い、かつそのアイコンに対して色や間隔をつける場合、もう一工夫が必要です。
[php]
.kiji h2 svg {
color: #000080;
}
.fa-check-square {
padding-right: 15px;
}
[/php]
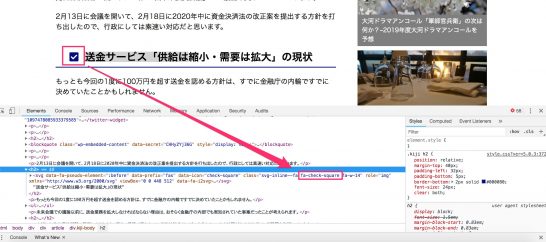
Font Awesome 5において実際に表示されるアイコンは、疑似要素(before)ではなく、スクリプトにより挿入されたsvgタグが表示される仕組みになっています。そのためsvgタグをセレクタとしたプロパティを別途、記述する必要があります(GitHub)。
またそのsvgタグには特有のクラス名が用いられます。そのクラス名で間隔などをプロパティとして指定します。なおsvgタグをセレクタとして使用する方法については、WordPressのサポートフォーラムで教えていただきました。ご興味のある方は合わせて参考にしてください。
2020年1月29日水曜日追記
この記事を読んでくださった読者の方が、商用でも無料で使えるフォント(Free for Commercial Use)をまとめた記事を教えていただきました。
ご興味のある方は上記のページにアクセスして、自分のお気に入りのフォントを探してみましょう。