PageSpeed Insightsの速度スコアにLighthouseが導入されましたね。自分は2018年11月中旬ぐらいに画面が変更されて祈ることに気がつきました。LighthouseはChromeのプラグイン(拡張ツール)として公開されていましたが、PageSpeed Insightsにも導入されたようです。
スマホに厳しいLighthouse
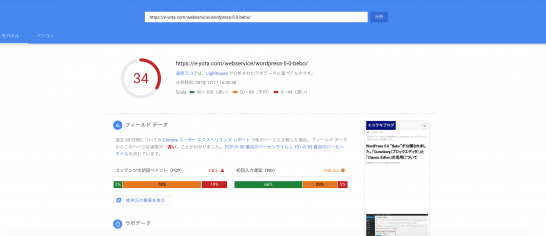
記事によっては多少スコアに差が出ますが概ね「遅い(25点~30点程度)」と判定されます。
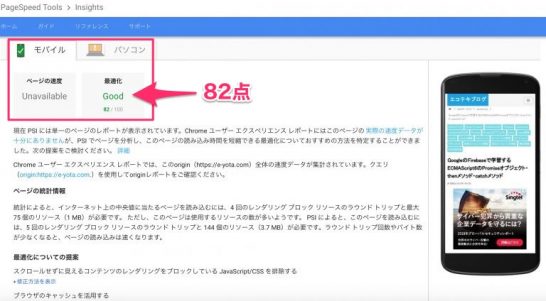
以前のPageSpeed Insightsでは、スマホは「速い(80点程度)」と判定されていましたので、かなり違います。この状態を放置すると、主にスマホで見られるような記事の検索順位は、かなり下げられると考えています。
改善できる項目の第1位「適切なサイズの画像」
新しいPageSpeed Insightsでも最適化提案として、「改善できる項目」を列挙してくれます。自分の場合、その筆頭として挙げられた項目が「オフスクリーン画像での遅延読み込み」です。遅延読み込みを行うことで6.9秒の改善が見込めると判定されました。
プラグイン「a3 Lazy Load」の活用
そこで「オフスクリーン画像での遅延読み込み」を行うために活用できるプラグインがa3 Lazy Loadです。当エコテキブログでは、WP Super Cacheをインストール・有効化しています。遅延読み込みのプラグインとバッティングしないかどうか非常に気になるところです。
a3 Lazy LoadとWP Super Cacheはバッティングしない
ただ公式ディレクトリに上がっているa3 Lazy Loadの概要やWordPressサポートフォーラムに投稿されているFAQを見ると、a3 Lazy LoadとWP Super Cacheはバッティングしないとのこと
a3 Lazy Loadでスコアが改善
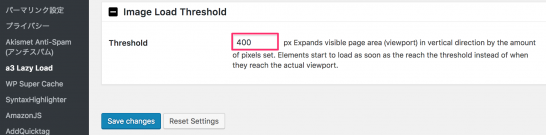
a3 Lazy Loadをインストール・有効化をしたのち設定画面(Setting)を開き、「Threshold」を400とします。
同じ記事について、再度PageSpeed Insightsでスコアを計測すると8点改善しました。
また「オフスクリーン画像での遅延読み込み」によって、読み込み速度が2.7秒(= 6.9秒 – 4.2秒)速くなりました。