PageSpeed Insights の最適化提案 「ブラウザキャッシュを活用する」について解決すると、モバイルの評価が76点に、パソコンが74点になりました。今回の記事では、同じくPageSpeed Insightsから提案された「CSSを縮小する」・「JavaScriptを縮小する」について解決する方法をご紹介します。
WordPressのプラグイン Autoptimizeの活用
CSSやJavaScriptを縮小するために、WordPressのプラグインであるAutoptimizeを活用します。AutoptimizeはJavaScriptコードやスタイルシートの集約を自動的に行います。
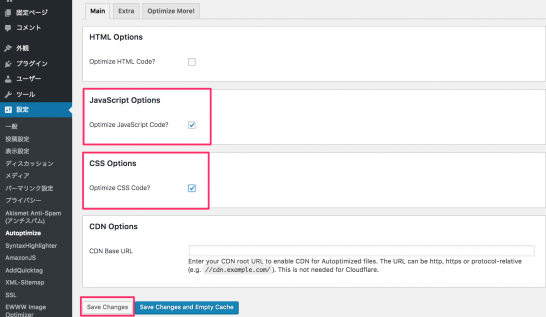
使い方は簡単です。集約したい種類のファイルをチェックボックスで選択します。今回のケースでは”CSS options”と”JavaScript options”にチェックし、”save change(変更を保存)”ボタンをクリックします。。ちなみに自分の場合、HTMLの縮小についてはすでに「最適化済み」とされ、CDN(ファイルを配信するサーバーを複数に分けること)についても関係ないのでチェックはしていません。
CSS・JavaScript縮小後の評価
以上で「CSSを縮小する」・「JavaScriptを縮小する」作業が完了しました。どれぐらいPageSpeed Insightsの評価が上がったか確認してみましょう。
モバイル
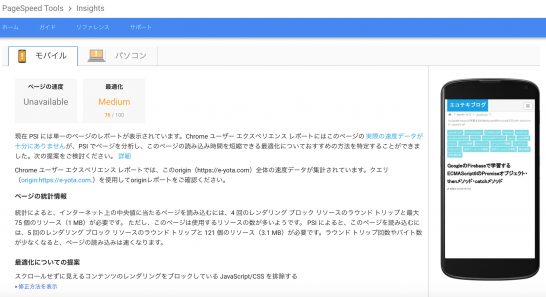
モバイルを確認すると、直近のスコアと同じ76点で変化は見られませんでした。
パソコン
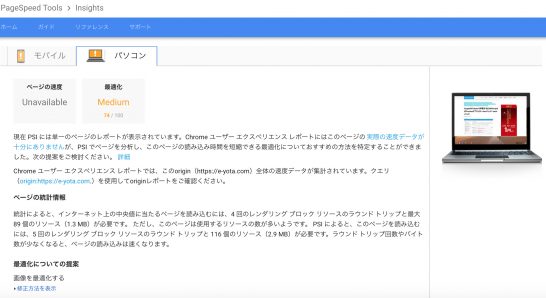
パソコンについても、直近のスコアであった74点で、モバイルと同じく変化は見られませんでした。
モバイルもパソコンも縮小したサイズは数百バイトのサイズでした。そのため「縮小」といってもPageSpeed Insightsの点数に反映されなかったと推測されます。ただし中にはCSSやJavaScriptのサイズが大きいサイトもあるでしょう。その場合、CSSやJavaScriptのサイズ縮小はPageSpeed Insightsの評価に貢献すると考えられます。
PageSpeed Insights評価の詳細
点数だけでなく、具体的な評価内容にも確認してみましょう。CSSファイルやJavaScriptについてどこが評価されたのか、また今後どのファイルを修正しなければならないのか分かるようになります。
モバイル
モバイルの評価について詳細を確認すると、「CSSを縮小する」・「JavaScriptを縮小する」ともに、「最適化済み」の提案になっていました。
パソコン
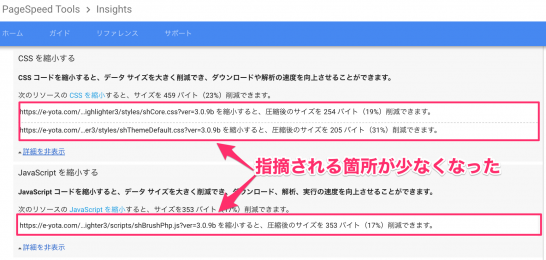
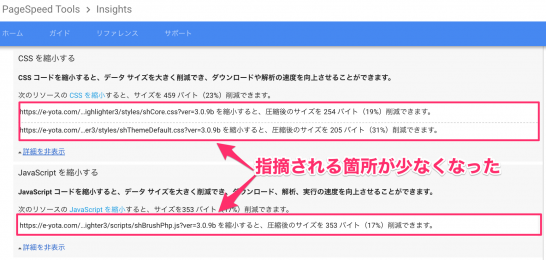
パソコンの評価について詳細を確認すると、「最適化済み」の提案にはなりませんでした。ただし、CSS・JavaScriptともに冒頭の画像で指摘された数が1つずつ少なくなっていることが分かります。