https://e-yota.com/webservice/deflate_enable_pagespeed_insights/
PageSpeed Insightsで表示された提案で「圧縮を有効にする」について解決をすると、モバイルの評価が77点に、パソコンが71点になりました。今回の記事では、同じくPageSpeed Insightsから提案された「ブラウザキャッシュを活用する」について解決する方法をご紹介します。
Apacheの設定ファイルと.htaccessファイルを編集
当ブログのサーバーは「さくらのVPS」を使用しています。プラグインは使わず、Apacheの設定ファイルと.htaccessファイルでブラウザキャッシュを活用します。そのためにはPageSpeed Insightsからの提案について最適化するために、2つのファイルを同時に編集することが必要です。
Apacheサーバーのexpires_moduleを有効にする
まずApacheの設定ファイル(/etc/httpd/conf/httpd.conf)でexpires_module機能を有効にします。expires_module機能は、元のファイルが作成された時刻または、クライアントのアクセス時刻のどちらかに基づいて期限切れ日を設定することができます。
# cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org # vi /etc/httpd/conf/httpd.conf G(ファイルの最終行にカーソルが移動) i(編集モード) # 20180806 echizenya add LoadModule expires_module modules/mod_expires.so :wq(ファイルの保存) # systemctl restart httpd.service
デフォルトの状態から編集をしますので、元のファイルをコピーしておきましょう。「いつ」・「誰が」編集したのかコメントアウトで記述しておくと、後日に設定ファイルを確認したときに分かりやすくなるかもしれません。編集が完了したら、最後にApacheの再起動を行います。
.htaccessの作成と記述
続いて.htaccessファイルを編集します。.htaccessとはWebサーバーをディレクトリ単位で制御するためのファイルのことを指します。WordPressでは、.htaccessを利用して、Aapcheがルートディレクトリやサブディレクトリからファイルをどのように取り出すかを制御します。
.htaccessの作成
# pwd /var/www/html # touch .htaccess
もしWordPressのドキュメントルートディレクトリに.htaccessファイルがない場合、touchコマンドかviコマンドを使ってファイルを作成します。
WordPressを制御するための記述
# vi .htaccess
i
# 20180806 echizenya add
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
まずWordPressを制御するための基本的な記述をします。内容はWordPress Codexを参考にしました。なお、PageSpeed Insights の最適化提案 「圧縮を有効にする」について解決するという記事で、すでに.htaccessを作成・編集された方は不要の作業です。
expires_module機能を明示する
# 20180806 echizenya add
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 3 weeks"
ExpiresByType text/javascript "access plus 3 weeks"
ExpiresByType application/javascript "access plus 3 weeks"
ExpiresByType application/x-javascript "access plus 3 weeks"
ExpiresByType image/gif "access plus 6 months"
ExpiresByType image/jpeg "access plus 6 months"
ExpiresByType image/png "access plus 6 months"
ExpiresByType image/vnd.microsoft.icon "access plus 6 months"
<FilesMatch "\.(css|js|gif|jpe?g|png|ico)$">
Header append Cache-Control "private"
</FilesMatch>
</IfModule>
:wq
“# END WordPress”という記述に引き続き、IfModule mod_expires.cというタグの中で、Apacheの設定ファイルにおいてexpires_module機能が有効になったときの圧縮するファイルを指定します。
書式の詳細についてはApacheの公式ドキュメントなどのページを参考にしています。WordPressの中で使用される、CSS/JavaScript/gif/jpeg/pngファイルなどに有効期限を設定しています。
「ブラウザキャッシュを活用する」をした後の評価
以上で「ブラウザキャッシュを活用する」ためのApacheの設定ファイルと.atccessファイルの編集作業が終わりました。作業後にどれぐらいPageSpeed Insightsの評価が上がったか確認してみましょう。
モバイル
モバイルを確認すると、直近のスコアであった77点からなぜか1ポイント下がって76点になりました。
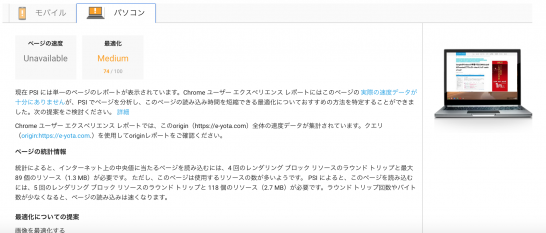
パソコン
パソコンを確認すると、直近のスコアであった71点から74点へと3ポイントの上昇が確認できました。
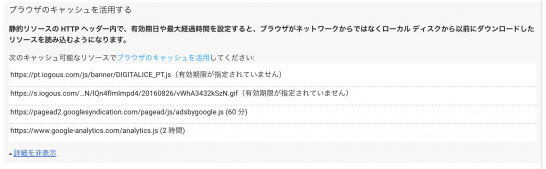
なお、「ブラウザキャッシュを活用する」については「最適化済み」の提案にすることはできませんでした。ですが冒頭の画像と比較すると、指摘される箇所は著しく減ったことが分かります。