PayPal Checkout Integration Patternsで、PayPalの決済ボタンを表示するためのJavaScriptのコードが公開されています。このコードをサーバーにアップしているファイルにコピペすると、PayPalのJavaScript決済(Client Side Rest)が可能になります。
PayPalでJavaScriptの文法学習
このコードをよく見ていると、JavaScriptの文法学習を行なっている方にとってなかなかの学習教材になります。JavaScriptの文法学習と言えば、DOM(Document Object Model)のWindowsオブジェクトに基づく学習が一般的でしょう。PayPalのClient Side RestでもDOMと同じよう概念に基づき、PayPal固有のオブジェクトが構成されています。
JavaScriptのプログラミング学習をしている方でWindowsオブジェクトだけでは理解がしづらいという方は、PayPal Checkout Integration Patternsを読んでみることをお勧めします。
windowオブジェクトを理解する場合、HTML/CSSに関する知識も必要です。ですがPayPal Checkout Integration Patternsの場合、HTML/CSSの知識はなくても、JavaScriptの学習がはかどります。
PayPalオブジェクトの確認
JavaScriptの文法においてオブジェクトは、[プロパティ名:プロパティ値]のプロパティで構成されています。そのプロパティの構成を確認するためには、”console.log”で確認することができます。
paypalオブジェクトをデバッグ
[php]
<!DOCTYPE html>
<head>
<script src="https://www.paypalobjects.com/api/checkout.js"></script>
</head>
<body>
<div id="paypal-button-container"></div>
<script>
console.log(paypal);
paypal.Button.render({
[/php]
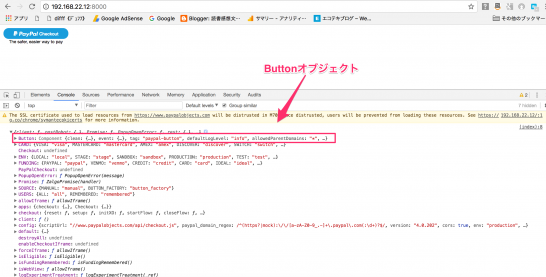
paypalオブジェクトも一般的なJavaScriptの文法と同じです。試しにPayPalのボタンを読み込むに、”console.log(paypal);”とデバッグをしてみましょう。
デバッグの確認
するとpaypalオブジェクトを構成する下位のオブジェクトが表示されます。”Checkout Integration Patterns”で使用されている、Buttonオブジェクトがあることも分かります。
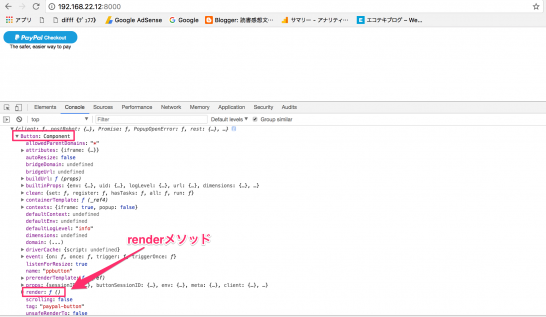
さらにButtonオブジェクトの左にある三角形をクリックすると、”paypal.Button”のオブジェクトを構成しているデータをしようするためのメソッド一覧が表示されます。その一覧の下の方でデータを読み込むための”render”メソッドあることが分かります。
[php]
paypal.Button.render({
…
});
[/php]
以上のオブジェクト・メソッドによって上記のコードは「PayPalオブジェクトの決済データを読み取る」ということが分かります。
各プロパティの確認
PayPalのJavaScript決済のデータは、上述したとおり、[プロパティ名:プロパティ値]の構成されています。プロパティ名は公式ドキュメントで定められていますが、プロパティ値についてはある程度カスタマイズができます。
envプロパティ
PayPalボタンを使用する環境を決めます。具体的にはSandbox環境であれば”sandbox”を、 本番環境であれば”production”を入力します。
clientプロパティ
PayPal developerで取得するclientToken(クライアントトークン)を入力します。PayPal developerではSandbox環境、本番環境のいずれの環境でもclientTokenを取得することができます。いずれかの環境を選んでそれぞれの文字列を入力します。
なお、clientプロパティの下にsandboxプロパティとproductionプロパティで構成されています。JavaSciptのプロパティ値は、変数だけでなくオブジェクト(プロパティ)、配列、関数を指定することもできます。
commitプロパティ
PayPal Express Checkoutで決済するに当たって、決済の内容を初期化するためのプロパティです。このプロパティはユーザー側の任意入力はできず、常に”true”のプロパティ値が必要となります。
paymentプロパティ
金額、通貨の種類など具体的な決済内容を表します。プロパティ値は関数の返り値です。ただしその返り値はさらに仮引数(actions)のオブジェクトからメソッドで取り出したデータです
メソッドの中身について
[php]
return actions.payment.create({
…
});
[/php]
メソッドの中でpayment、transactions、amount、total、currencyの各プロパティとその値が表されています。PayPal Checkout Integration Patternsですぐに決済をしたい場合は、total(金額)とcurrency(通貨の種類)だけ任意で入力します。
なお、transactionsプロパティの後に大かっこがあります。この大かっこは配列のかっこを表しています。
onAuthorizeプロパティ
購入者が決済内容を承認したときに使われるプロパティです。プロパティ値は関数が使われ、その関数の返り値として決済が実行されます。
[php]return actions.payment.execute().then(function() {
window.alert(‘Payment Complete!’);
});[/php]
返り値としてなっています。途中で”execute()”、”then()”となっていますが、これはチェーンメソッドと呼ばれる記法でjQueryでも用いられています。購入者が決済を承認した後に、PayPalのサーバー内で決済作業が行われ、作業完了後に何をするか記述されます。
上記の例では作業完了後は、JavaScriptのWindowsオブジェクトを用いて、”Payment Complete!”が表示されることになっています。