以下のHTML/CSSとGoogle Adsenseの表示に関する質問について、ご存知の方がいらっしゃいましたらご教示をお願いします。
質問の主旨
現在、当エコテキブログをスマホで表示させて、コンテンツの下の方にスクロールすると、Google Adsenseの広告が表示されます。具体的には、「1.レクタングル(中) → 2.広告ユニット → 3.レクタングル(中) 」です。
このうち「3.レクタングル(中)」の表示を見えないようにするためにはどうすれば良いでしょうか?
質問の補足
質問の主旨に対して、下記の通り3つの補足説明をいたします。
その1
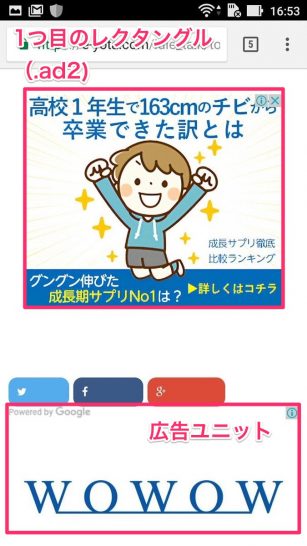
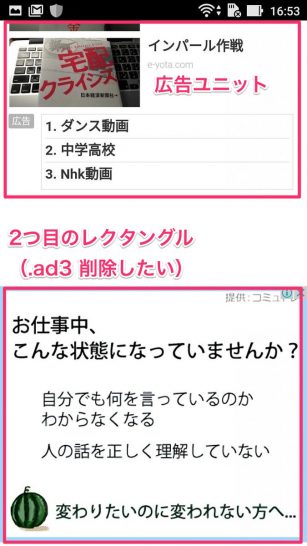
現在、当ブログをスマホで表示させて下の方にスクロールすると、下記の画像のような感じで、「1.レクタングル(中) → 2.広告ユニット → 3.レクタングル(中) 」と続けて表示がされます。
1.レクタングル(中) → 2.広告ユニット
こちらは現状のままで良いと考えています。
2.広告ユニット → 3.レクタングル(中)
こちらのレクタングル(中)(.ad3)を削除したいと考えています。画面がスクロールしたときに、「1.レクタングル(中) → 2.広告ユニット → 3.レクタングル(中) 」という具合に、広告が3つ連続で表示されることは、アクセスする方の利便性を著しく欠いてしまうと考えています。
その2
「2つめのレクタングル」に関するstyle.cssのコードについてGitHubでUPしています。特に1058行目から1060行目にかけて、
[php]
.ad3 p {
display: none;
}
[/php]
としてdiplayプロパティを”none”として要素の表示を削除しているにも関わらず、Adsenseが表示されているのが良く分かりません。またpタグをとって
[php]
.ad3 {
display: none;
}
[/php]
としても「2つめのレクタングル」が表示され続けます。
その3
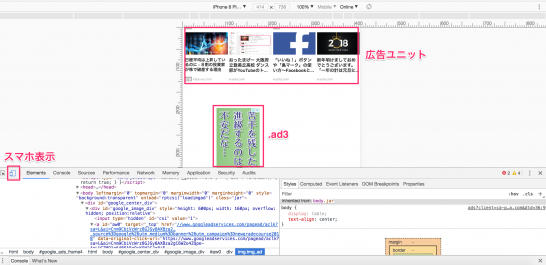
HTML/CSSで意図通りの動きができないときは、検証ツールで確認することをよく推奨されていると思います。ですが、今回の質問についてスマホの画像を上記のように表示させてみたものの、ここから先についてどこで何の操作をすれば良いのか分かりません。
以上、誠に恐れ入りますがよろしくお願い申し上げます。