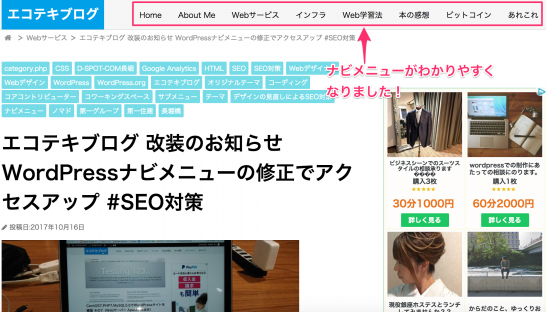
当ブログをよく読んでいただいているみなさまは、すでにお気づきのことかもしれません。つい先日サイトの改装を行いました。今回改装した箇所は、主にCSSによるナビメニューの修正です。
- PCのサブメニューを広くした
- PCのサブメニューを広告の前に表示されるようにした
- スマホのサブメニューがメインメニューに重ならないようにした
- AmazonJSで使われているliタグの位置を変更した
- preタグのプロパティを変更した
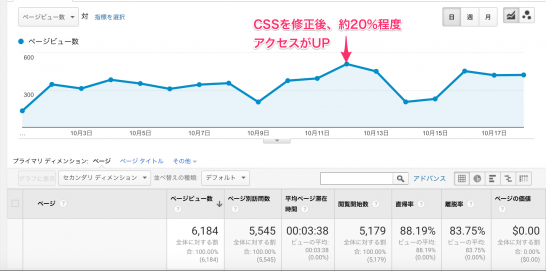
改装後はPVが増加

改装前はブログサイトの「顔」とも言えるナビメニューがめちゃくちゃだったのですが、改装後は非常に分かりやすいものとなりました。そのせいかブログサイト全体のPVが増えました。
もともとのPVがそれほど多いものではないため、数そのものは大したことありませんが、改装前と改装後では率にして約20%のPVが増加したと思います(1日あたり350PV → 420PV)。デザイの手直しもSEO対策の一つであるとを実感しました。
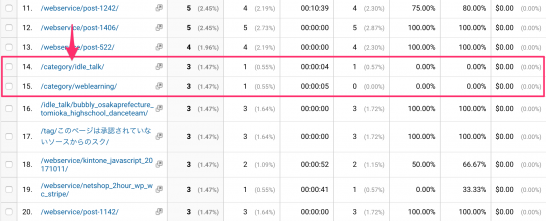
カテゴリーページにアクセスが!

また予想通りカテゴリーページ(category.php)にアクセスが集まりはじめました。ナビメニューの項目はカテゴリーページに繋がっていますので、Google先生からそのことを評価されたのかもしれません。今までカテゴリーページにアクセスしてもらうことはほとんどなかったのですが。
自分はCSSがほぼ出来ません。さらに現状、コーディングやデザインのために学習時間を割くこともできません。なのでWordPressのコアコントリビューターの一人であるKiteさんのご指導のもと、改装することができました。この場を借りて厚くお礼を申し上げます。
閑話休題

なお、Kiteさんにご指導いただいたコワーキングスペースが、なかなか良かったので紹介しておきます。長堀橋にあるD-SPOT-COM長堀です。受付担当の女性社員の方にお店の由来を尋ねたところ、D-SPOT-COM(コワーキングスペース)は第一グループが運営する事業の一つで、テナント企業の社員さんの満足度を高めるために始めたそうです。

そのせいかコワーキングのフロアにはコーヒーの香ばしい香りに包まれています。D-SPOT-COM長堀ではインスタントやペットボトルのコーヒーではなく、豆をひいて、コーヒーを飲むことができます。まぁ「飲む」というよりかは、「楽しむ」と言った方が正解でしょうか。

割とゆったりとした感じの雰囲気で、何か気分を変えて仕事に臨みたいときなどにぴったりだと思います。大阪市内も探せばいろいろなところにコワーキングスペースがあろうかと思います。ですが長堀橋でコワーキングスペースを利用したのは、今回が初めてのことです。これからは長堀橋でノマドをしたくなったときは、こちらにお邪魔するようにします。
関係者のみなさまありがとうございました!