JavaScriptで正規表現を使えることのメリットの一つとして、文字列の置換ができることが挙げられます。その文字列の置換を使って「わんわん」を「ワンワン」に変換してみましょう。なお今回の記事で使用するコードは、徹底マスター JavaScriptの教科書のP.339で紹介されているコードを参考として、ブログ記事用に改変したコードをGitHubにUPしています。
各ポイントの解説
ではコードの内容を理解するために一つずつポイント解説していきましょう。
replaceメソッド(15行目)
replaceメソッドは第一引数にマッチした文字列の一部または全てを、第二引数として指定された文字列や匿名関数(無名関数)に変換することができます。今回の場合は、第二引数は匿名関数を用いています。
replaceメソッドの第一引数(15行目)
パターンマッチの対象となる文字列です。言い換えると置換前の文字列で、「わんわん」というひらがなの正規表現です。[\u3041-\u3096]はUnicodeによる文字番号を表します。よく見かける[A-Z]というアルファベットの文字クラスの、ひらがなバージョンです。
大かっこの後ろにある”+”は正規表現のメタ文字で、大かっこ内の文字列1回以上、繰り返すという意味です。
replaceメソッドの第二引数(15行目)
JavaScript初学者の方にとっては、見慣れない記述かもしれませんね。この第二引数を単純化すると、このような匿名関数になります。仮引数のmatchは「わんわん」に相当します。
[php]
function(match) {
}
[/php]
この匿名関数の中に、置換後の文字列をどうするかが記述されています。
String.fromCharCodeメソッド(18行目)
fromCharCodeメソッドは、JavaSciptの組み込みオブジェクトであるStringオブジェクトで、その中でもさらに決められているメソッドの一種です。Unicode値の指定されたシーケンスを使用することによって生成された文字列を返します。引数の中にはUnicodeで定められた値が入りますので、その文字を返すことになります。
String.fromCharCodeの引数(18行目)
fromCharCodeの引数として、charCodeAt()というStrring.propertyのメソッドが使われています。charCodeAt()メソッドは、与えられたインデックスに位置する文字のUTF-16コードを表す0から65535の整数値を返します。
今回の場合、匿名関数の引数として使われている「わんわん」の文字列を1文字ずつ、UTF-16コードを表す0から65535の整数値として返しています。その上で演算子”+=”を使い1文字ずつ付け足していきます。その後に連結されている” + 0x60″によって全角ひらがなを全角カタカナに変換します。
匿名関数の返り値(24行目)
returnを使ってひらがなをカタカナに変換した結果を返します。sの前後に連結演算子である”+”を使って前後にmatch[0]とmatch[match.length – 1]が連結されています。これらはそれぞれ”「」(鍵かっこ)”を表します。matchで使われている[]は配列のように見えますが、配列のようなオブジェクトであると捉えてください。
カタカナの表示
「ワンワン」に変換された値をもつnew_textにinnerHTMLメソッドを使ってkatkanaクラスに代入するという、r関数を定義します。その定義の後に、r関数を実行するとWebブラウザで”犬は「ワンワン」と鳴きました。”が表示されることになります。
分からない変数はデバッグをしましょう

JavaScriptやプログラミングに慣れていない人にとって、途中で値や名前がコロコロ変わる変数は、コードを読むときにおいて非常に厄介な存在だと思います。今回の例で言えば、
- match
- match[0]
- match[match.length – 1]
- s
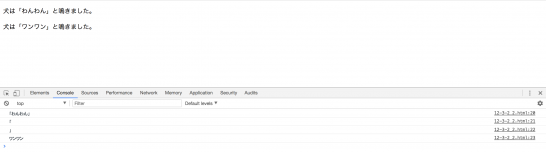
あたりが分かりにくかったのはないでしょうか?その場合は、console.logでデバッグをしましょう。
[php]
console.log(match);
console.log(match[0]);
console.log(match[match.length – 1]);
console.log(s);
[/php]
分からない変数はとにかくデバッグして内容を確認しましょう!
