FacebookでWordPressのOGPが思ったとおりに反映されない(プラグイン不使用)

目次
いま、WordPressデザインブック HTML5&CSS3準拠 (WordPress DESIGN BOOK) (新しいタブで開く)
という本の157ページを読みながらFacebookのOpen Graph Object Debugger(新しいタブで開く)でOGPのWordPressにおけるOGPの記述に問題がないか確認しています。プラグインは使っていません。
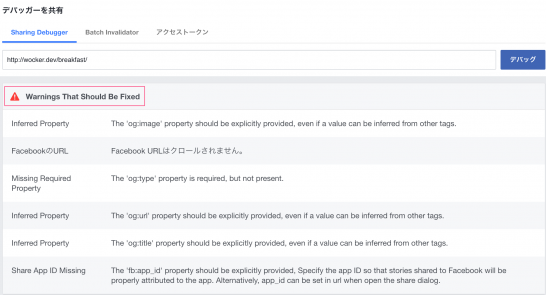
本の通りに写経しているから、「問題あらへんやろう〜」と思っていたのですが、残念ながら問題大ありでした。Warnings That Should Be Fixed がいろいろと表示されます…。
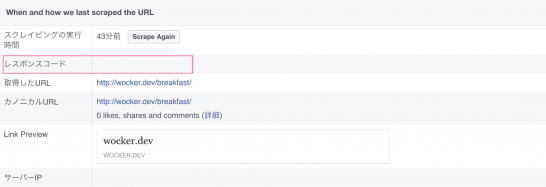
レスポンスコードが表示されない
まずWhen and how we last scraped the URL。レスポンスコードがありません。上手くいっているなら「206」が表示されるはず(たぶん)。
og:hogehogeの表示がおかしい
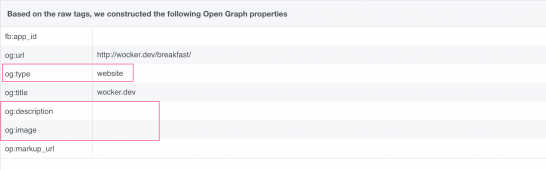
次にBased on the raw tags, we constructed the following Open Graph properties。’og:’の表示が矛盾していたり、表示されなかったりするものがあります。
表示が矛盾している(<meta property="og:type" content="article">) og:type website
表示されない og:description og:image
現在のheader.php
OGPに関わる、header.phpのコードは以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns#">
<meta charset="utf-8">
<title>
<?php wp_title( '|', true, 'right'); ?>
<?php bloginfo('name'); ?>
</title>
<meta name="viewport" content="width=device-width", initial-scale=1.0">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjp.css">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"
<?php if ( is_single() ) : // 記事の個別ページ用のメタデータ?>
<meta property="og:type" content="article">
<meta property="og:title" content="<?php the_title(); ?>">
<meta property="og:type" content="<?php the_permalink(); ?>">
<meta property="og:description" content="<?php echo wp_trim_words ($post->post_content, 100, '...'); ?>">
<?php endif; // 記事の個別ページ用のメタデータここまで?>
<?php if (has_post_thumbnail() ) : // サムネイル画像に関する情報?>
<?php $postthumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large'); ?>
<meta property="og:image" content="<?php echo $postthumb[0]; ?>">
<meta property="og:image:width" content="<?php echo $postthumb[1]; ?>" />
<meta property="og:image:height" content="<?php echo $postthumb[2]; ?>" />
<?php elseif (preg_match('/wp-image-(\d+)/s', $post->post_content, $thumbid) ) : // サムネイル画像がない場合?>
<?php $postthumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large'); ?>
<meta property="og:image" content="<?php echo $postthumb[0]; ?>">
<?php else : ?>
<meta property="og:image" content="<?php echo get_template_directory_uri(); ?>/picnic.jpg">
<?php endif; // サムネイル画像に関する情報ここまで?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_jp">
<?php wp_head(); ?>
</head>
現在のページの状況
現在のページ(single.php)を検証するとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns#">
<meta charset="utf-8">
<title>
おいしい朝ごはんを食べたい! | Picnic </title>
<meta name="viewport" content="width=device-width", initial-scale=1.0">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjp.css">
<link rel="stylesheet" href="http://wocker.dev/wp-content/themes/mytheme/style.css"
<meta property="og:type" content="article">
<meta property="og:title" content="おいしい朝ごはんを食べたい!">
<meta property="og:type" content="http://wocker.dev/breakfast/">
<meta property="og:description" content="とあるところで目にした言葉「一日の計は朝にあり」。何事も最初が肝心、はじめにしっかり計画を立てよう、といった意味のことわざですが、私が連想したのは朝ごはんでした。何でも食べ物に結びつけてしまう今日この...">
<meta property="og:image" content="http://wocker.dev/wp-content/uploads/2016/11/breakfast_1478655530.jpg">
<meta property="og:image:width" content="640" />
<meta property="og:image:height" content="426" />
<meta property="og:site_name" content="Picnic">
<meta property="og:locale" content="ja_jp">
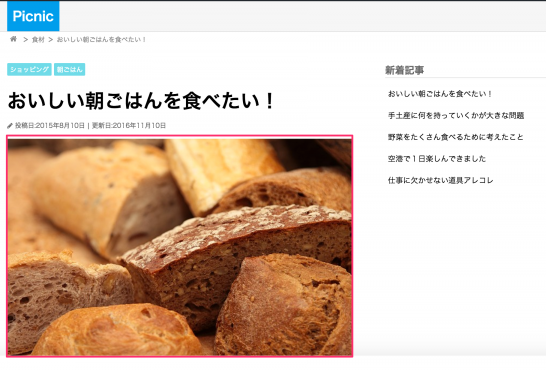
それを画像にすると、こんな感じ。ご覧のとおりページ内には画像をつかっています。
さらにアイキャッチも使っております。
その他
こちらのページ(新しいタブで開く)を見ると、headタグの記述が上記のものと異なっています。代わりに使ってみましたがこれでも結果は同じでした。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
他にもいろいろとググって調べましたが、当たりはなし。現在、煮詰まってしまいブログを書いた次第であります…。
追記(2016/11/14)
詳しい方にアドバイスしてもらったところ、ローカル開発環境ではページがFacebookに認識されないとのことです。一度外部サーバーで公開したあとにもう一度確認した方が良さそうです。
〔参考サイト〕